En esta unidad veremos instrucciones trabajar los LAYOUT
Diseño lineal (LinearLayout)
Es un grupo de vista alinea los campos secundarios en una sola
dirección de manera vertical o bien horizontal.
Se especifica la dirección de LinearLayout con el atributo
orientation.
Es uno de los diseños mas simples establece los
componentes visuales y mas empleados estableciendo los elementos o
componentes visuales uno junto a otro, de forma vertical o bien
horizontal.
proyecto0017
En este proyecto solo revisaremos el diseño de LinearLayout la
parte lógica ya se ha visto anteriormente, estos proyectos te
ayudaran a mejorar el aspecto de tus apps.
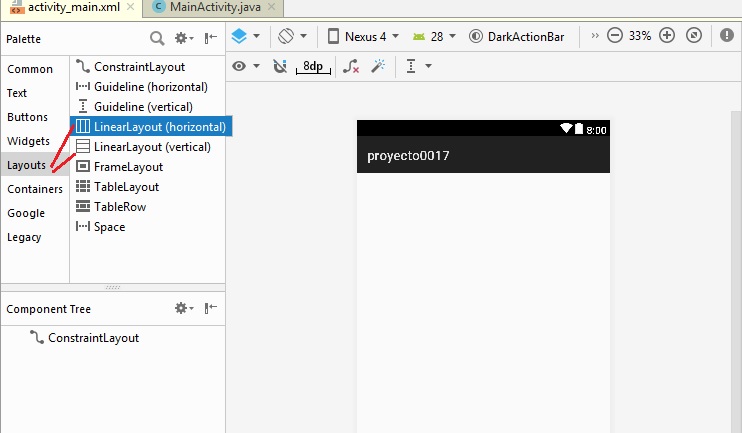
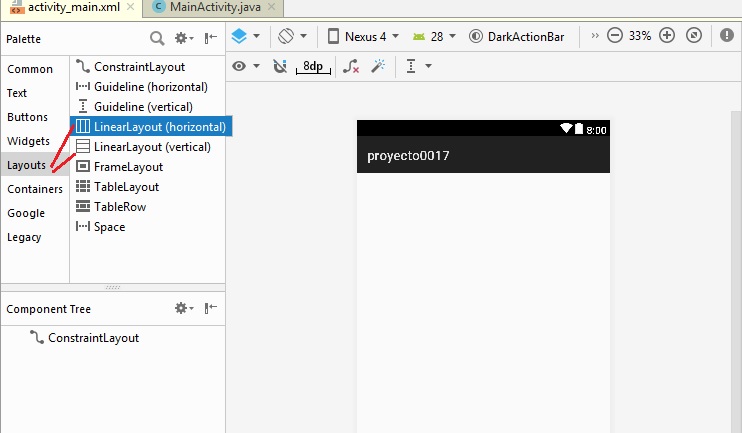
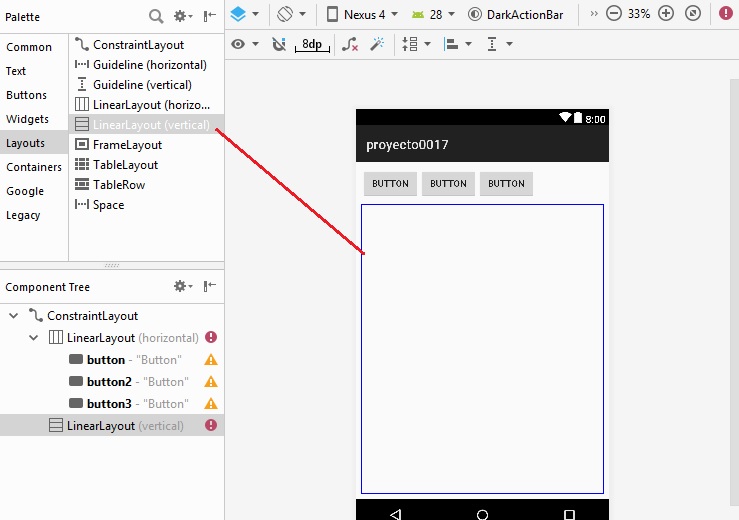
Para comenzar ubiquemos en el panel los layout.

Tenemos en este caso 2 LinearLayouts Horizontal y Vertical.
Veamos el primero horizontal, esto significa que los items se
acomodan en forma horizontal ( por columnas ), veamos un ejemplo:
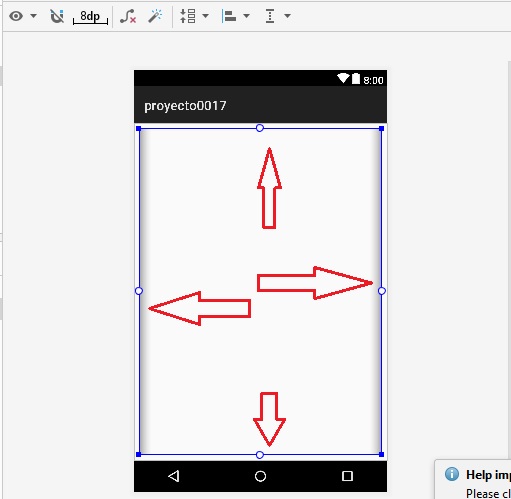
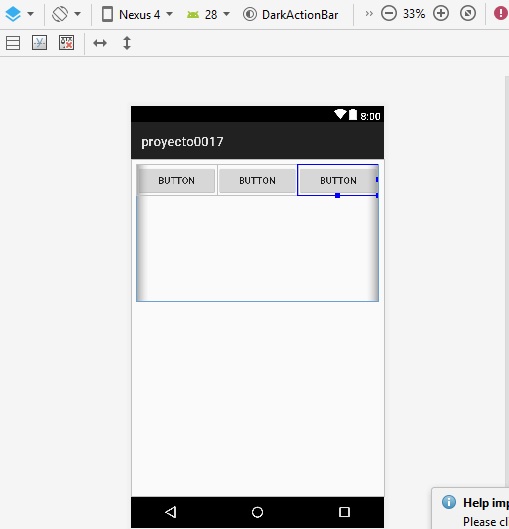
Tomamos la primer opción LinearLayout
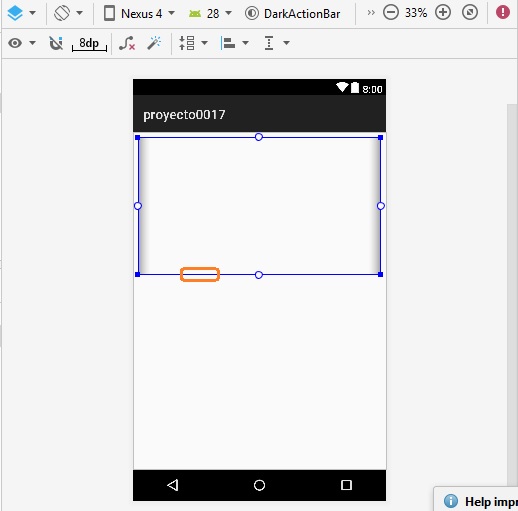
(horizontal) y la arrastramos al ´area de trabajo del móvil, y ahí
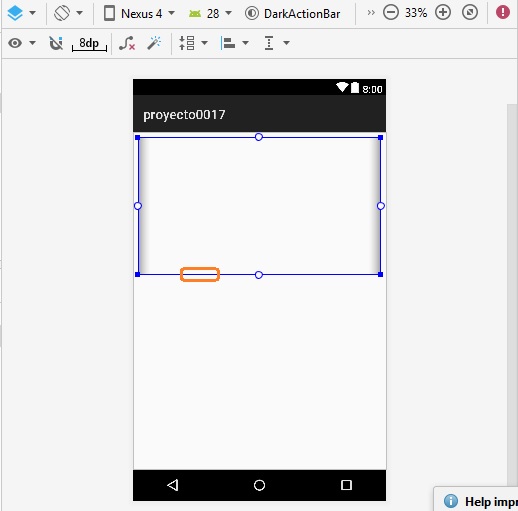
veremos una linea con cuatro controles de ajuste y este lo
reducimos a la mitad del ´area, para ajustarlo debemos seleccionar
un borde, y moverlo hacia arriba (no uses los puntos de control,
estos son para ajustar distancias.


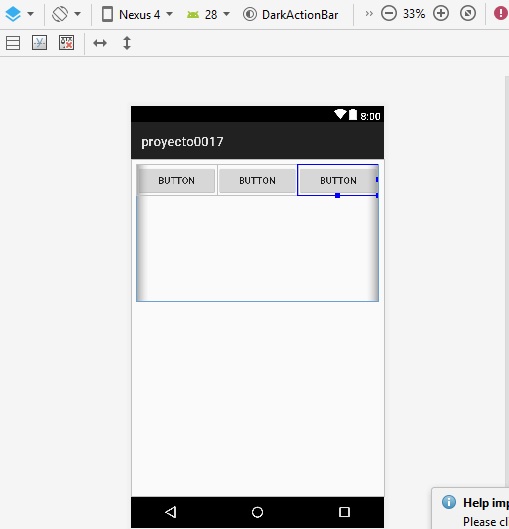
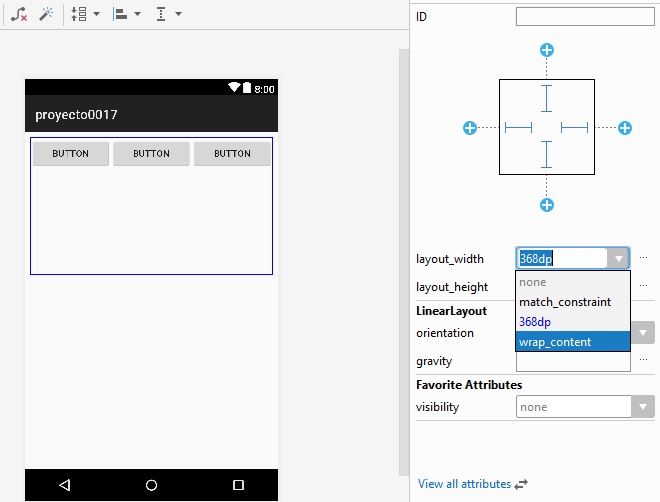
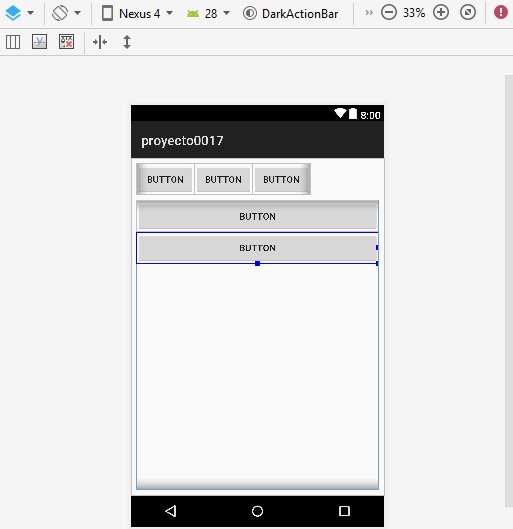
Ahora agregamos 3 botones en esta ´area, arrastr´andolos vea el
efecto que se acomodan los items de los botones en forma
horizontal


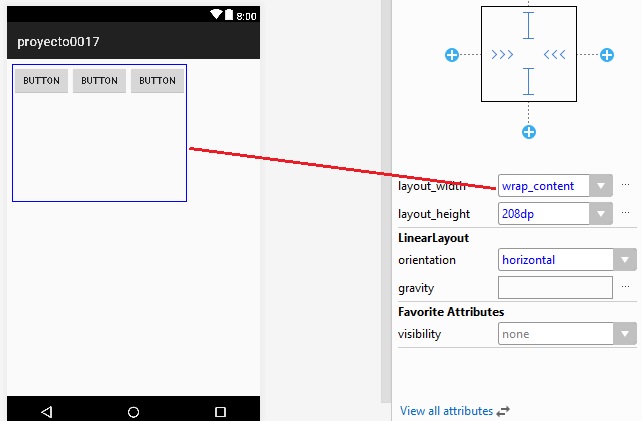
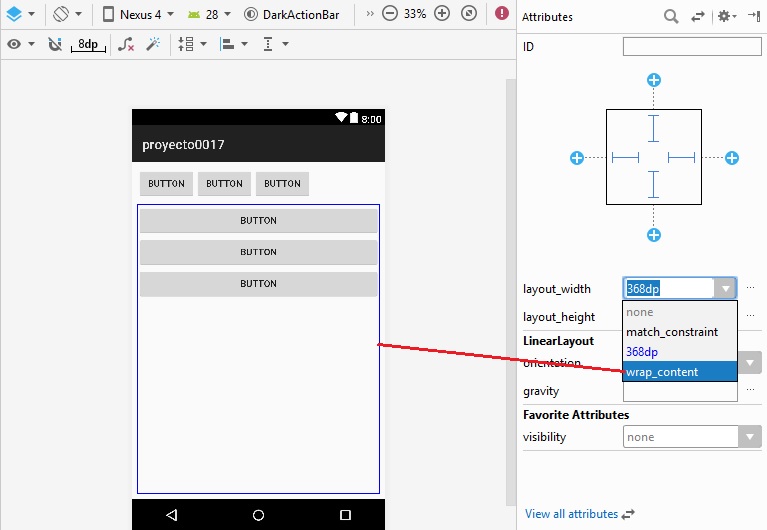
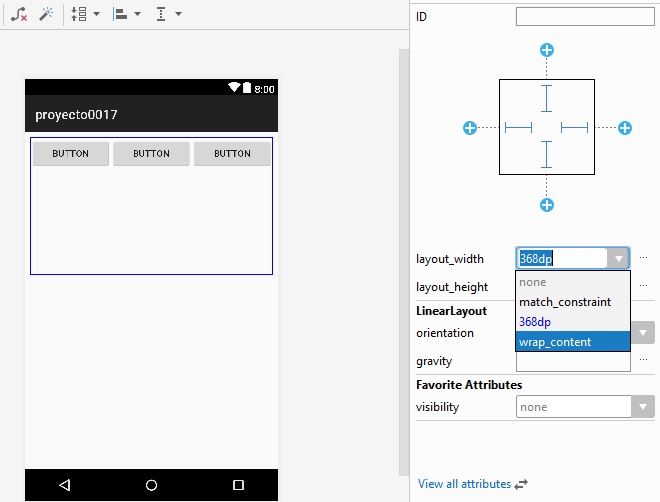
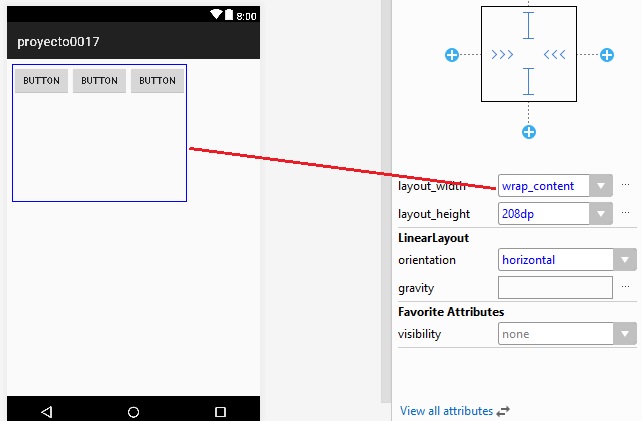
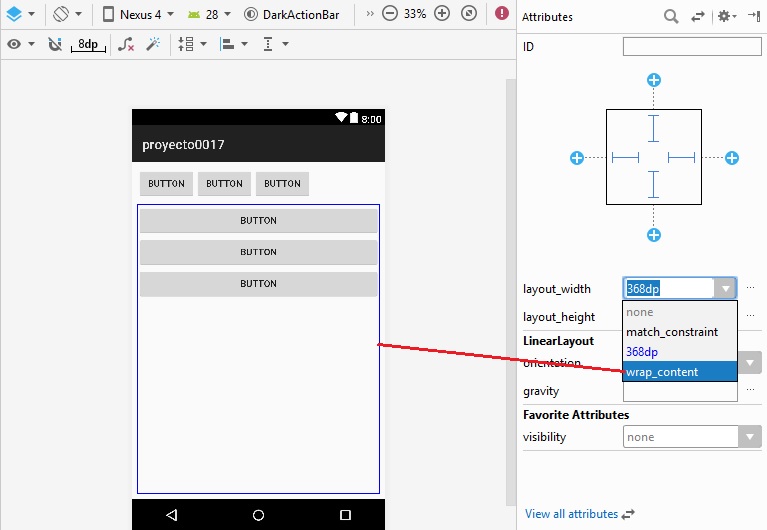
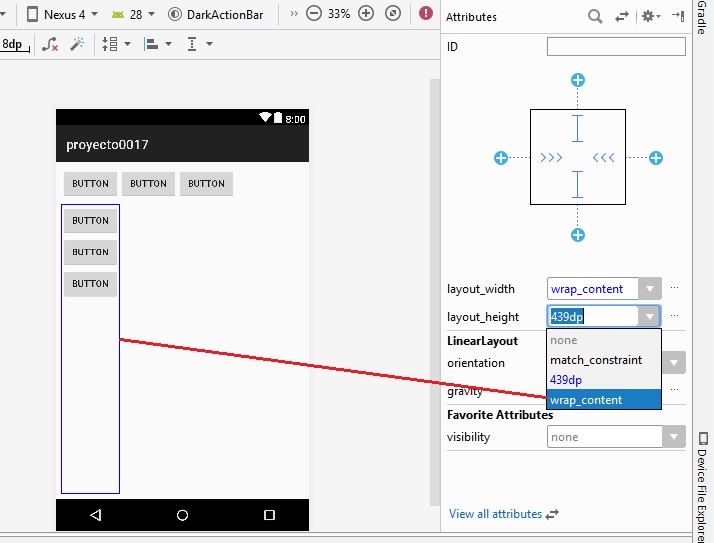
Se puede ajustar las distancia del linearlayout, usando
layout_width con wrap_content,


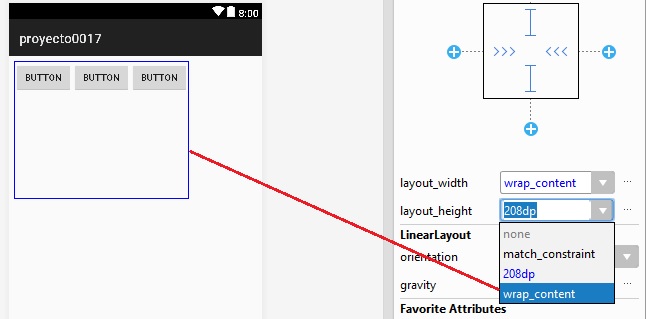
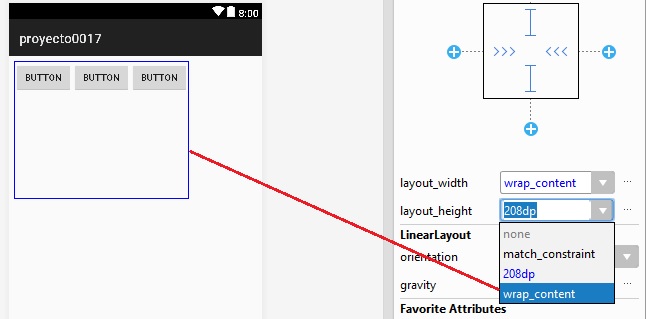
y con layout_height usamos wrap_content


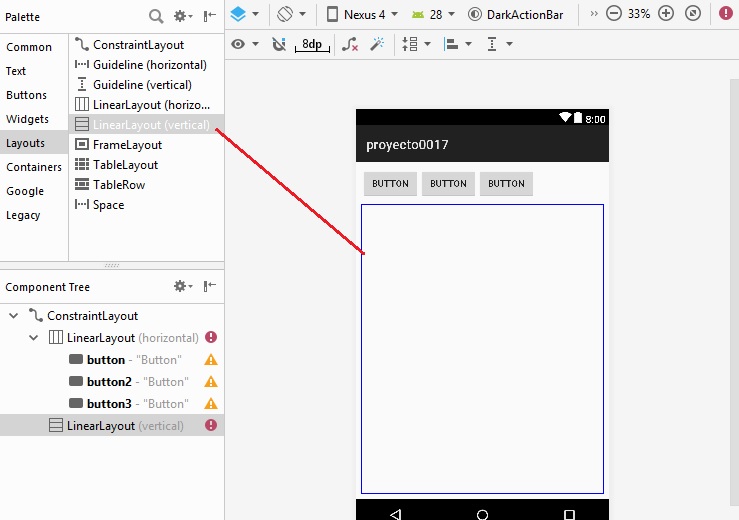
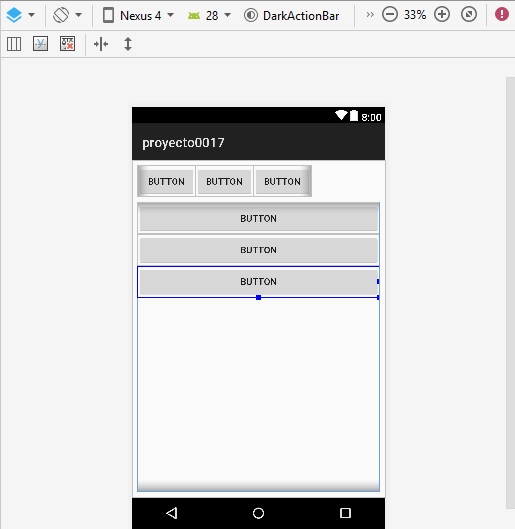
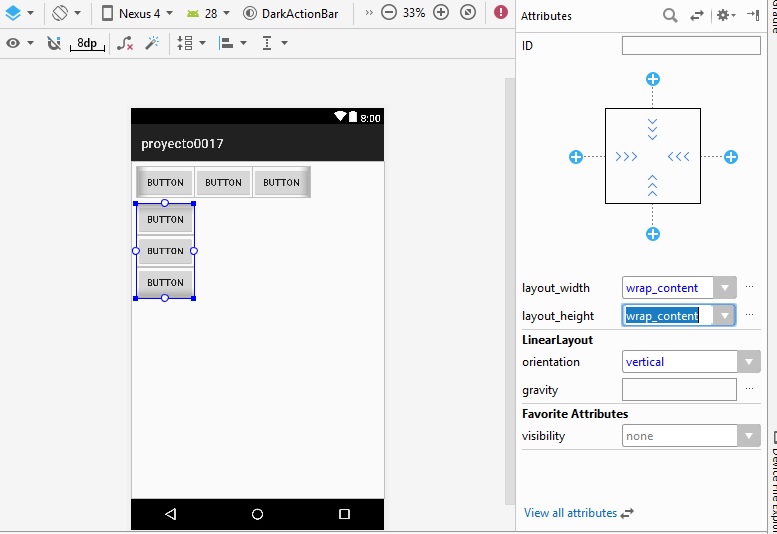
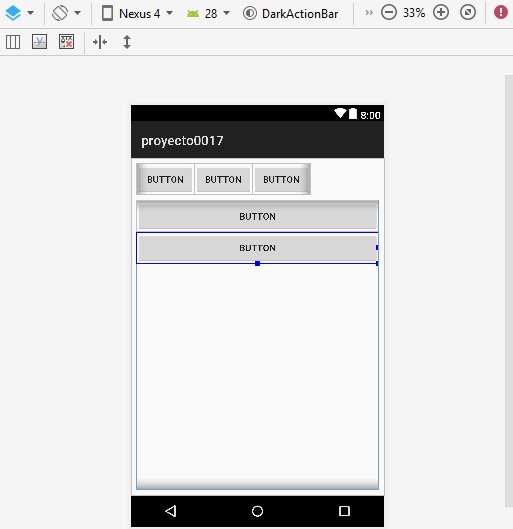
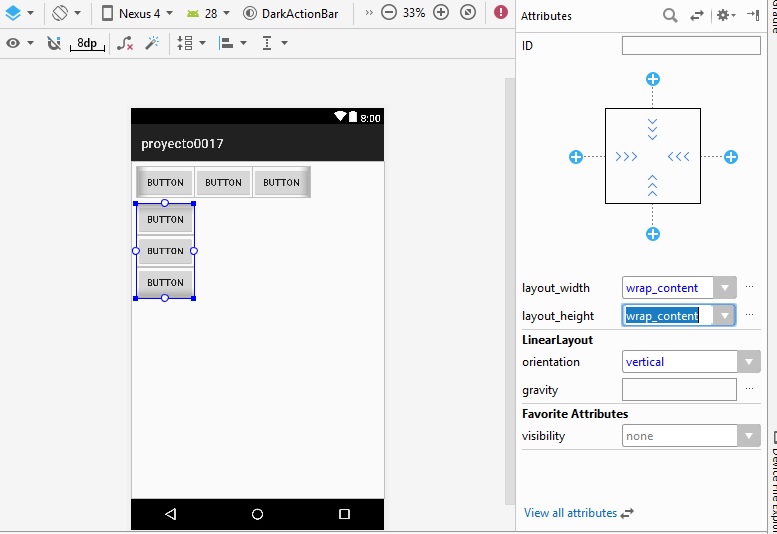
Ahora usaremos LinearLayout (vertical)

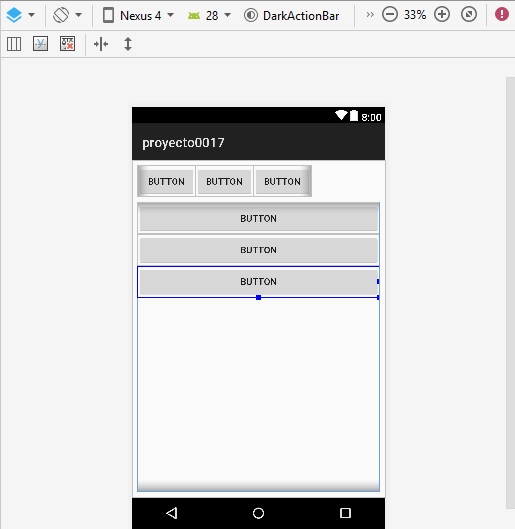
De igual forma agregamos 3 botones, arrastr´andolos a esta ´area


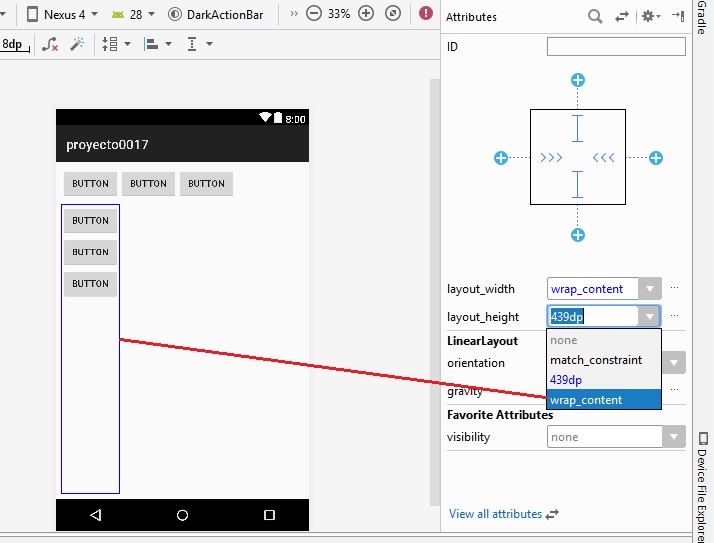
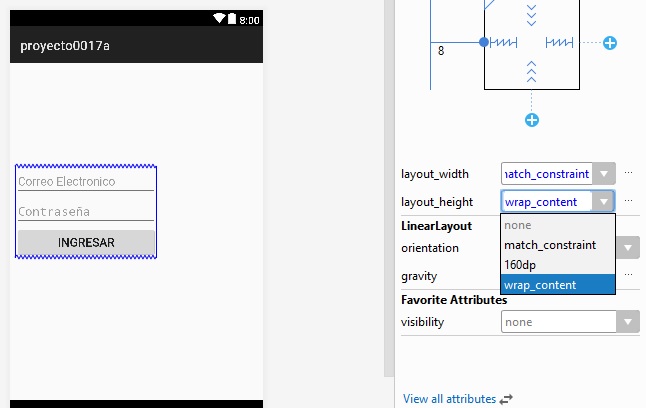
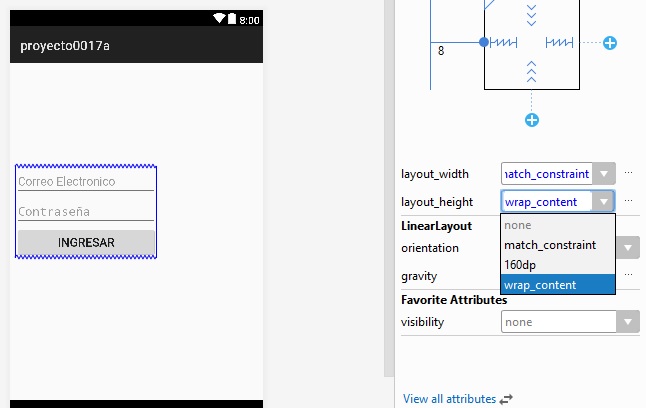
y de igual manera ajustamos con layout_width ajustamos con
wrap_content, y layout_height, y warp_content


y el resultado queda así:

Puede realizar la compilación del proyecto, ejecución y usarlo
en el celular a manera de prueba de vista.
proyecto0017a
Diseñaremos una pantalla con los elementos del ejercicio
anterior proyecto0017, comenzamos con el layout LinearLayout
(vertical).

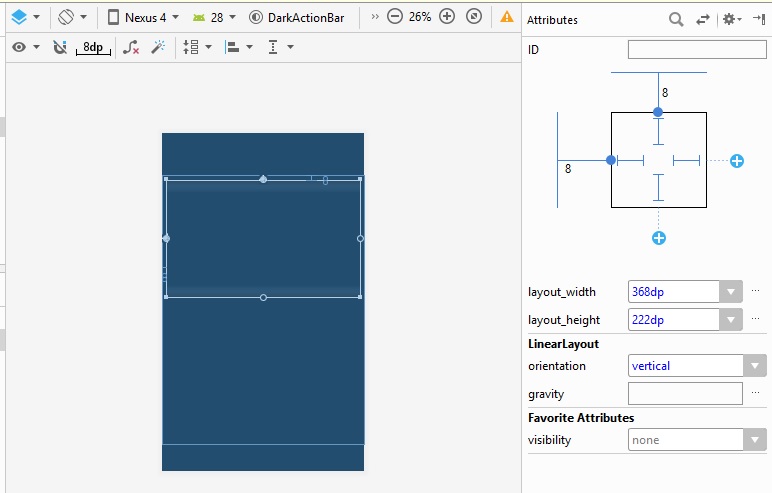
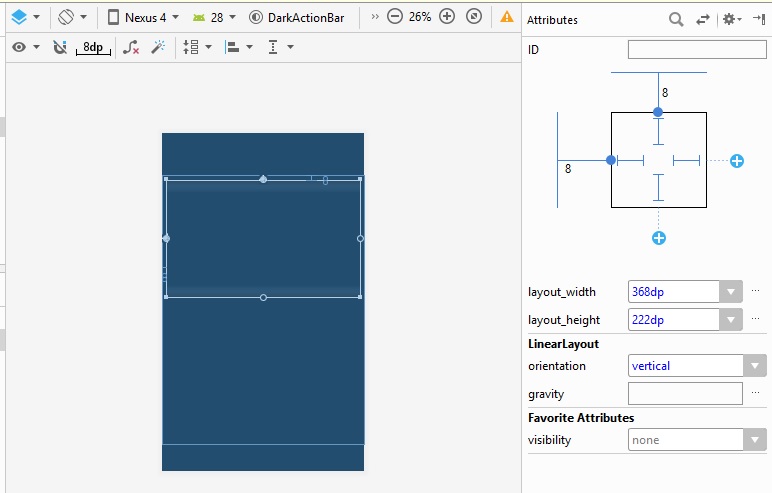
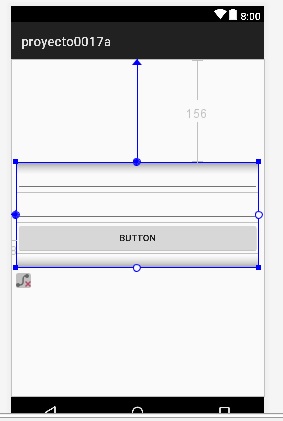
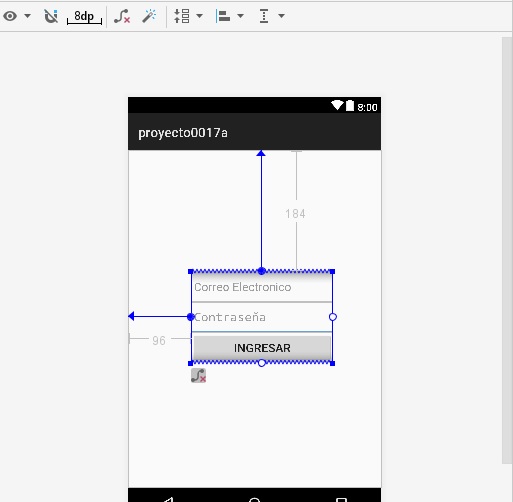
Reducimos el layout, a la mitad de la distancia, y ajustamos las
distancias en lo extremos con BluePrint:


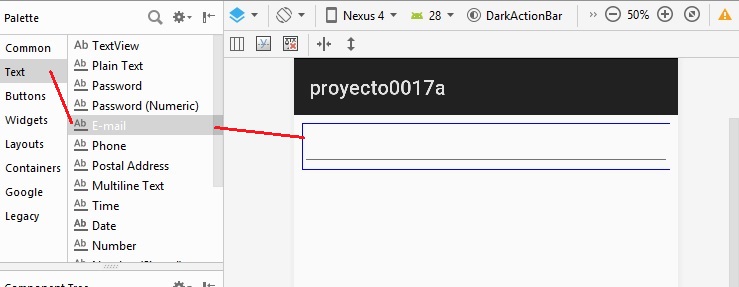
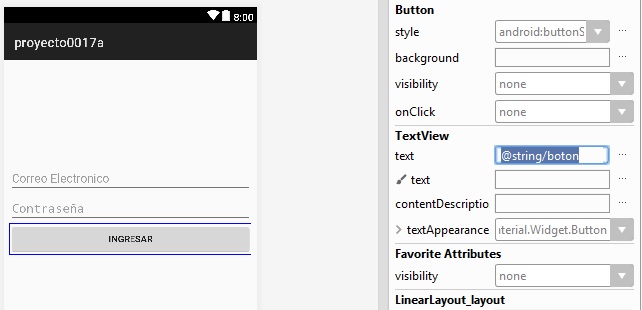
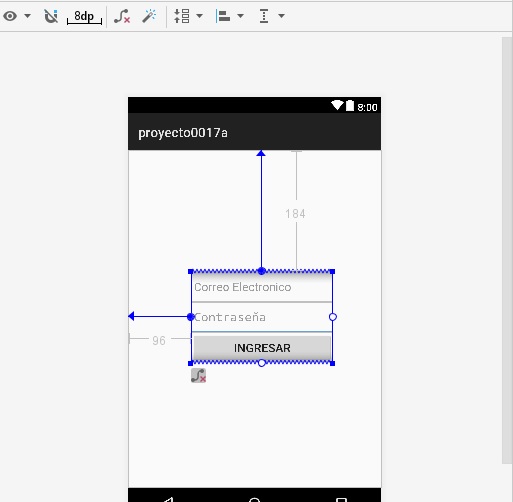
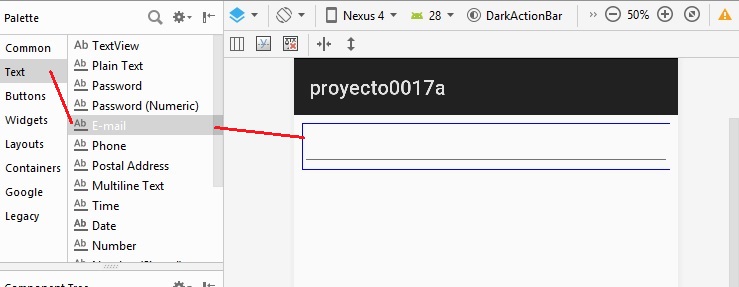
Agregamos los elementos text: e_mail, Password y un botón.


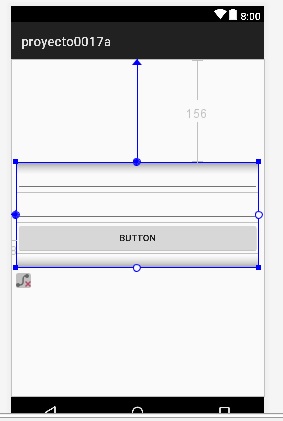
Reducimos el ´area del layout, y la ajustamos al centro de la
parte del celular.



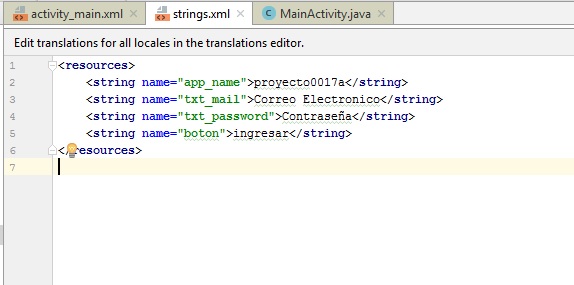
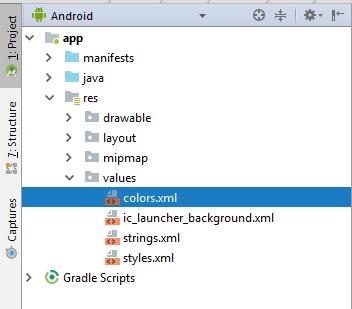
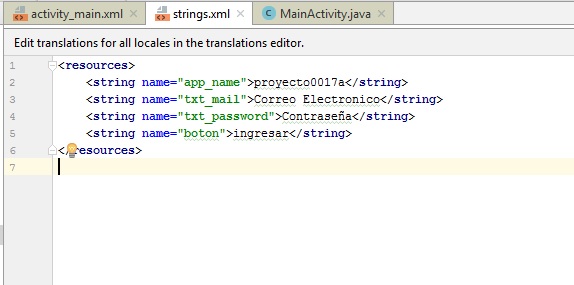
Nos dirigimos al archivo string.xml, y lo modificamos de
la siguiente forma:

<resources>
<string
name="app_name">proyecto0017a</string>
<string name="txt_mail">Correo
Electronico</string>
<string
name="txt_password">Contraseña</string>
<string
name="boton">ingresar</string>
</resources>
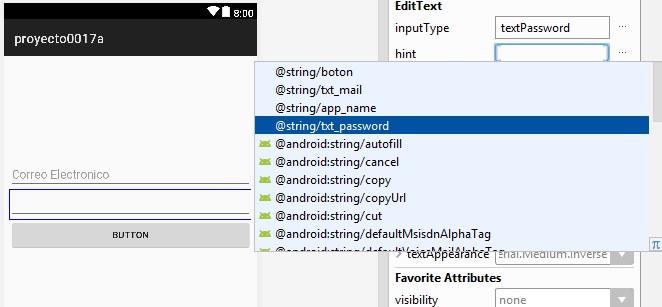
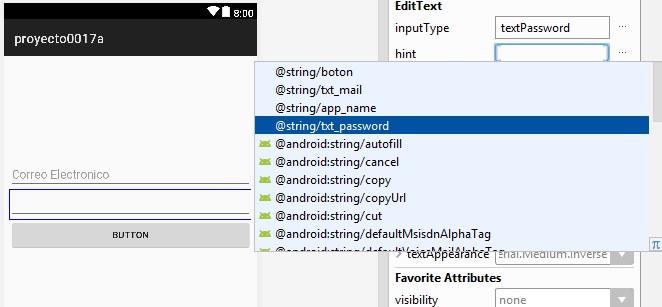
Asignamos en el campo hint :




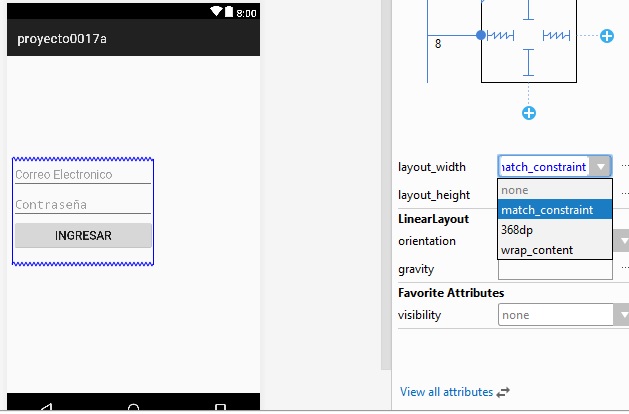
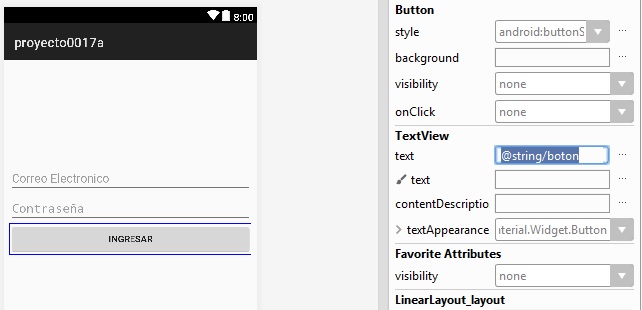
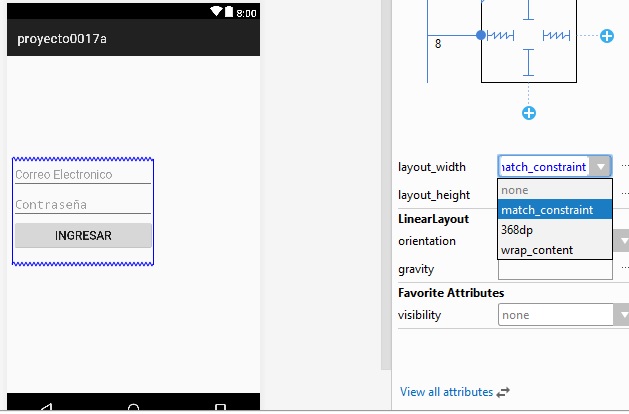
en el layout realizamos el ajuste de layout_width, usando el
match_constraint para que no ocupe toda la ´area de la app.


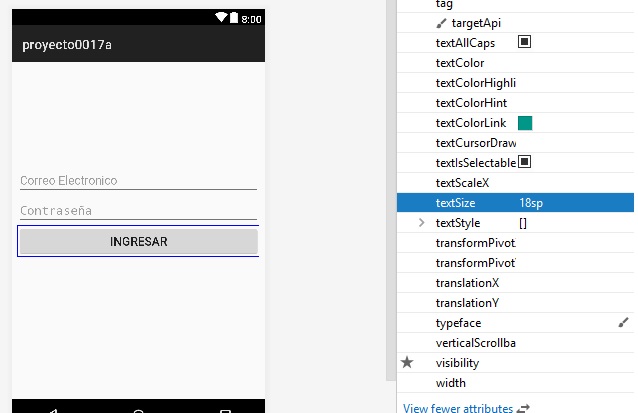
Podemos ajustar al centro la aplicación

Recordemos que solo es el diseño la parte lógica puedes
realizarla tu, como practica.
proyecto0018
Diseño de Tabla (TableLayout)
Permite agrupar los elementos (Items) en columnas y filas,
tiene un conjunto de componentes del tipo TableRow, es el que
agrupa componentes visuales por cada fila.
Aunque el nombre sugiere una tabla para acomodar datos, en
realidad es una especialización de LinearLayout vertical, con un
comportamiento especializado, hay una vista especifica que solo se
puede utilizar en TableLayout y es la que aporta la funcionalidad
necesaria para crear la tabla es decir TableRow.
TableRow es, a su vez otra especialización de
LinearLayout, esta a su vez un LinearLayout horizontal. así que
resulta evidente que, lo que nos muestra como un estructura de
tabla, es en realidad un grupo de LinearLayout horizontales dentro
de LinearLayout vertical.
Iniciamos como lo hemos realizado y ya en proyectos anteriores y
estando que el diseño propiamente.
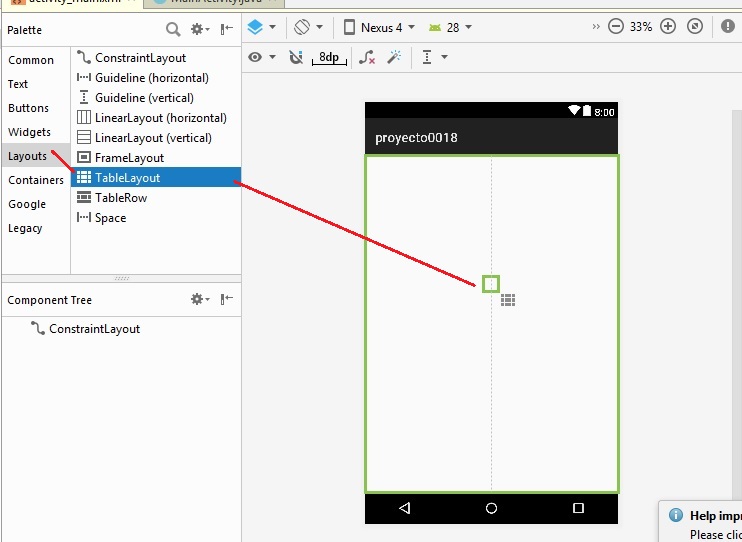
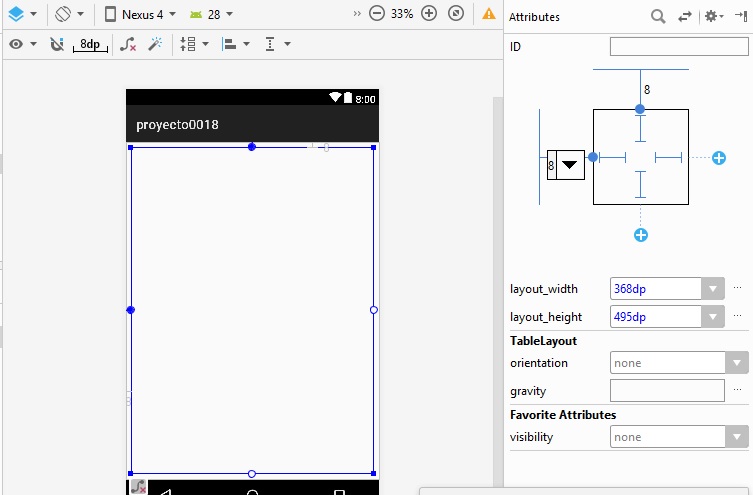
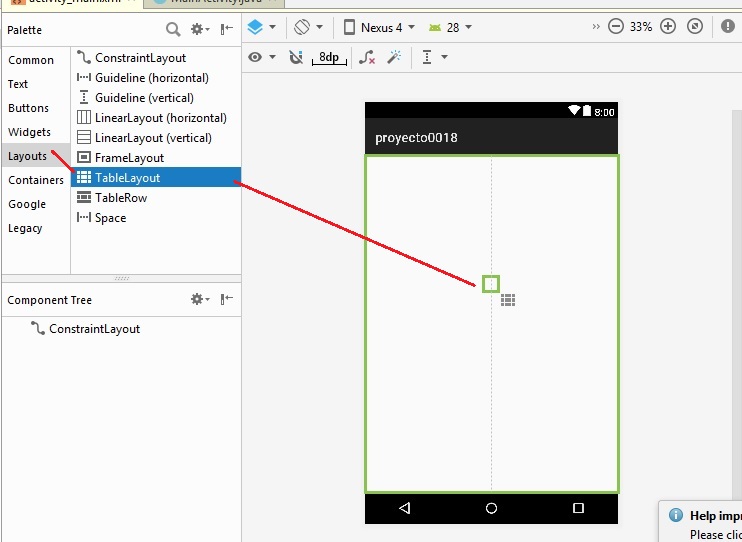
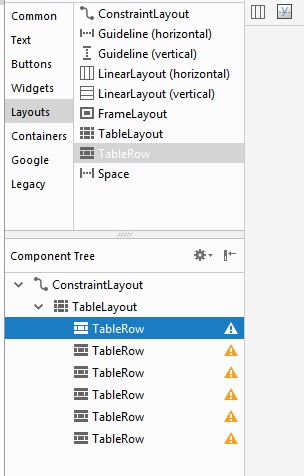
iniciamos con Layouts > TableLayout se genera un ´area
limitado por una linea de color verde que es la parte principal
del TableLayout

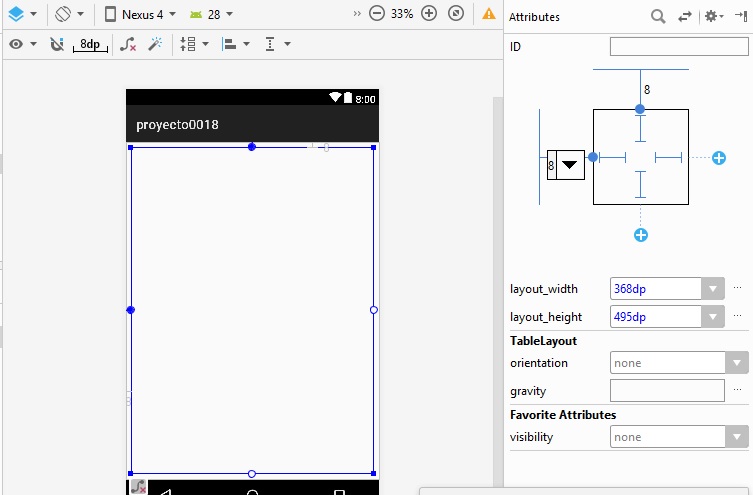
asignamos distancias

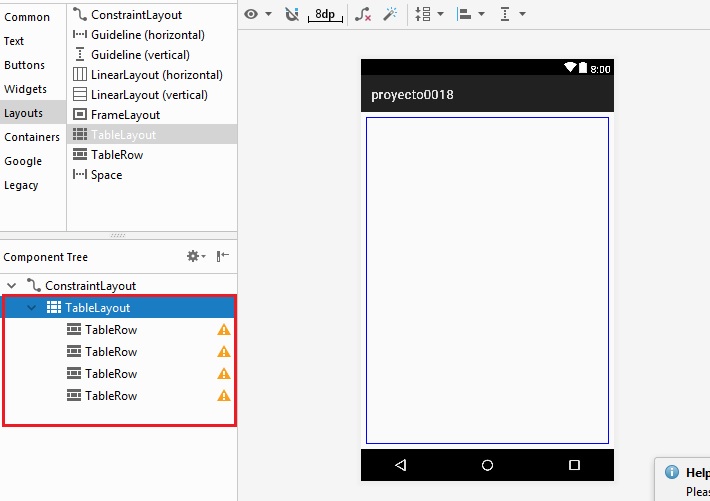
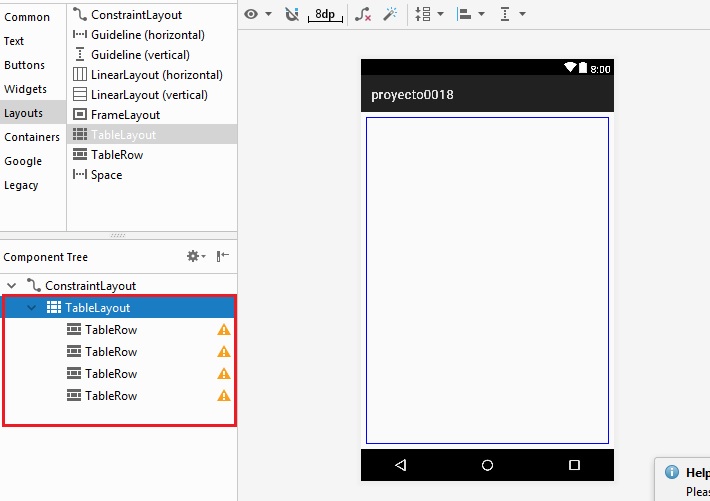
Este componente en el esta un grupo de elementos dentro de el,
haciendo un clic en el indicador  y se vera de la siguiente forma
y se vera de la siguiente forma

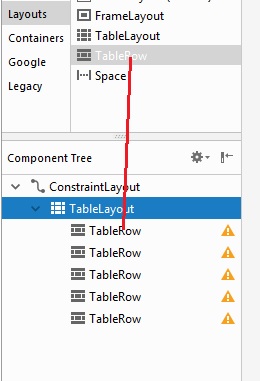
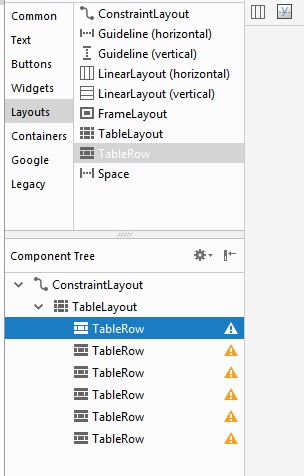
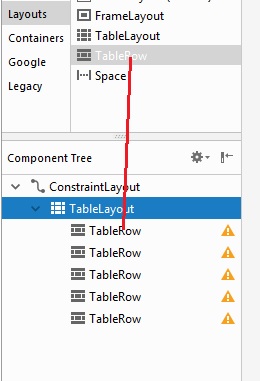
Agregaremos 2 mas TableRow arrastrando el componente y dejarlo
caer dentro de TableLayout para agregar mas elementos:

quedando de la siguiente forma:

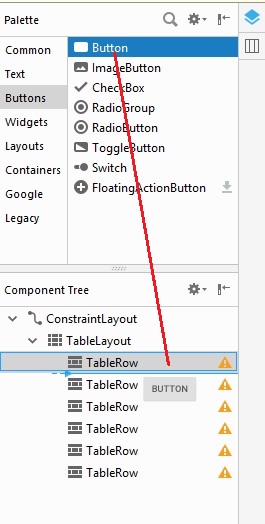
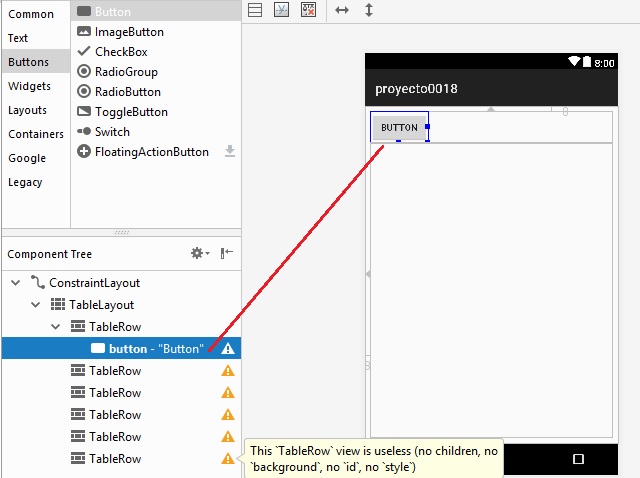
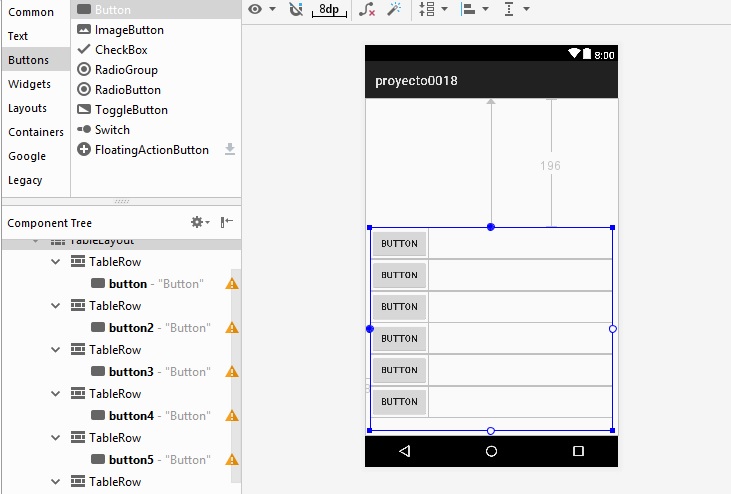
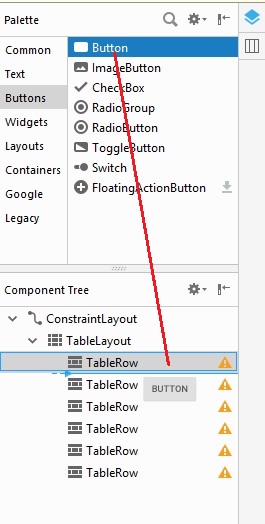
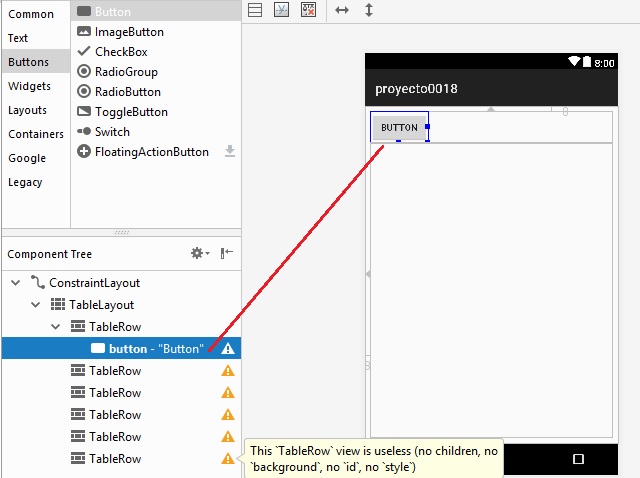
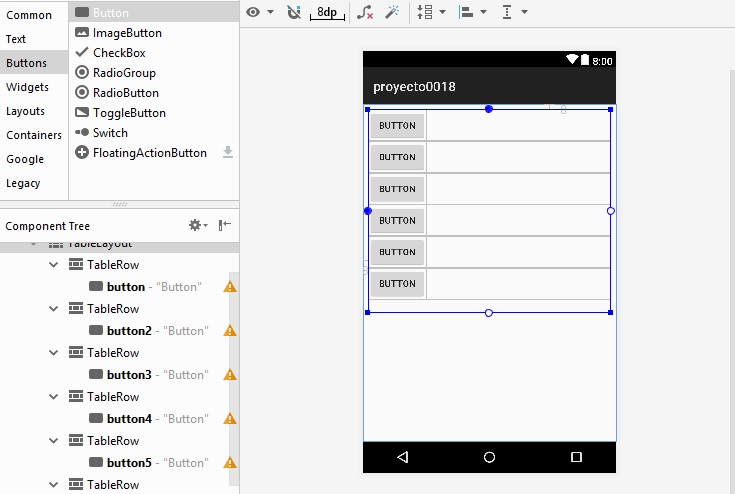
Agregaremos botones a cada fila (son 6 filas) inicialmente
arrastramos de los controles de button a cada TableRow:


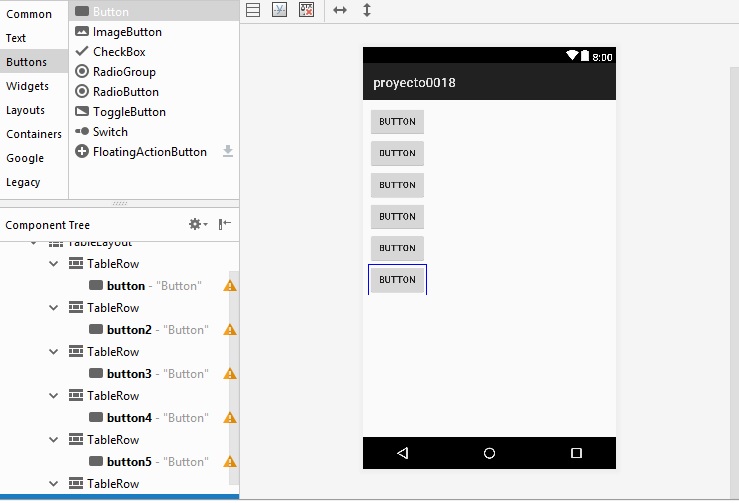
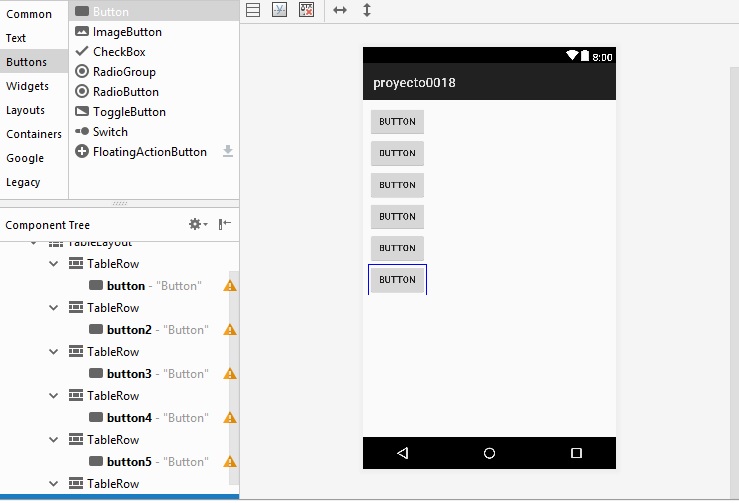
Quedando de la siguiente forma un botón por cada
renglón, los siguientes botones se pueden "arrastrar" al lado
derecho de cada botón inicial, o bien de la misma forma como se
realizo.

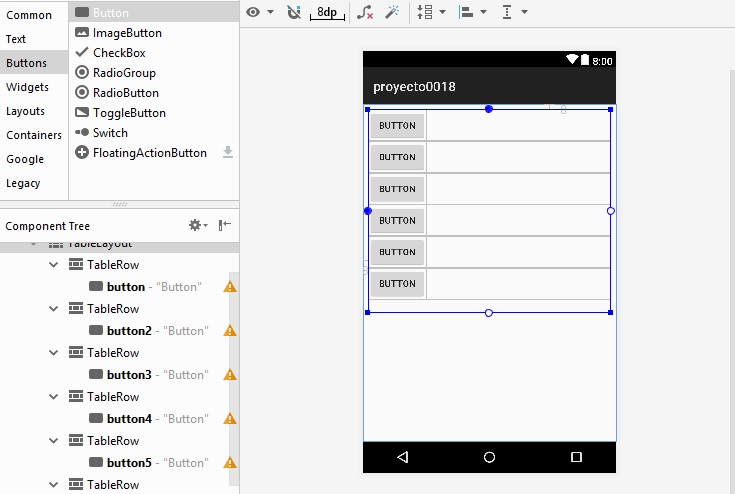
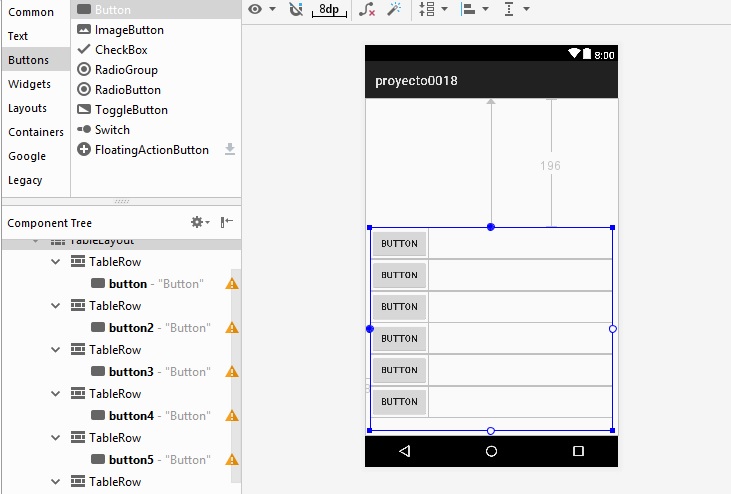
realizaremos un ajuste del area, pasando estos elementos en la
parte inferior reduciendo el ´area del TableLayout



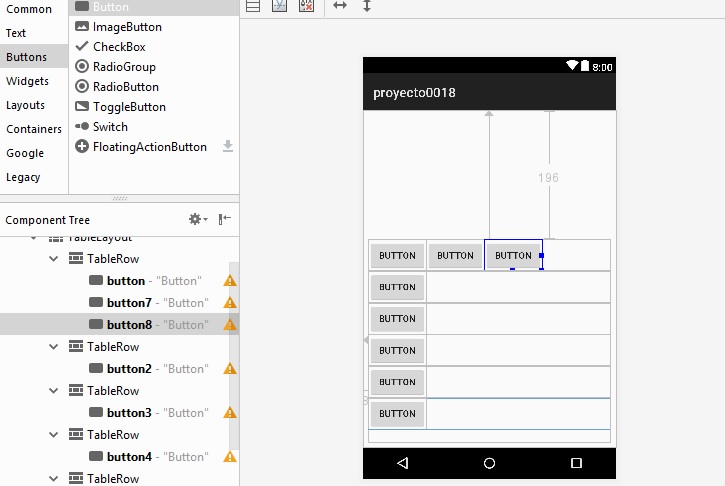
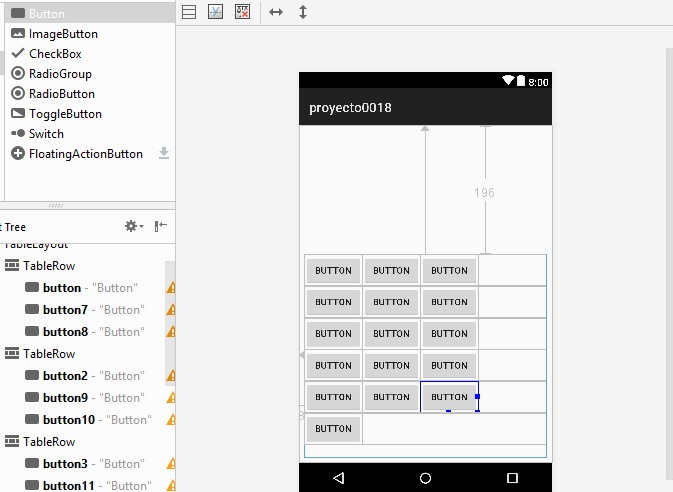
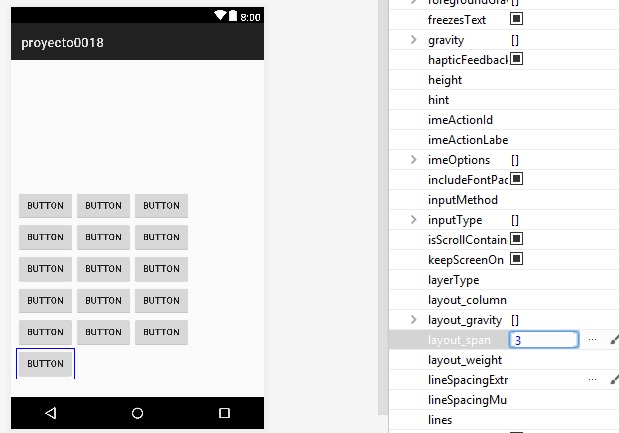
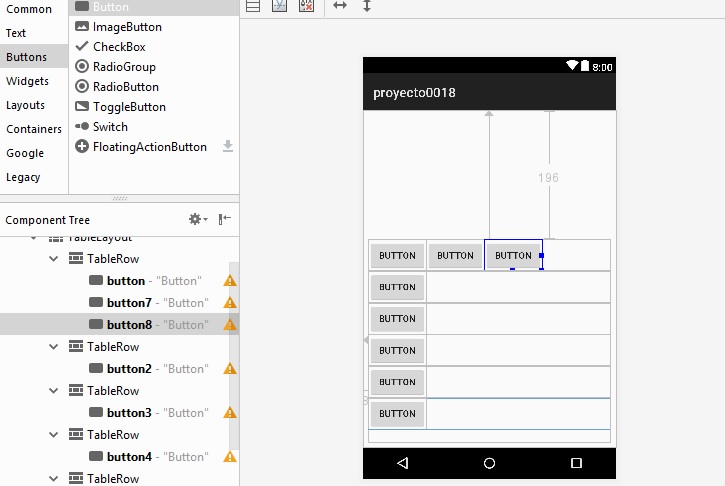
Agregamos mas botones siendo 3 por linea excepto al final,
"arrastramos" el control del botón al lado derecho de cada linea


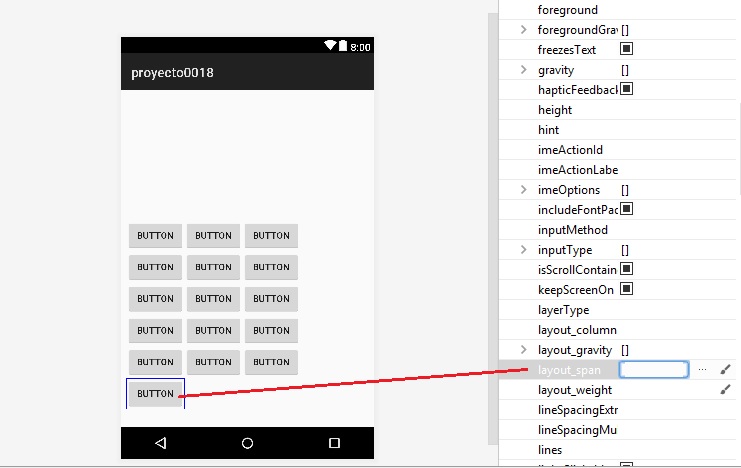
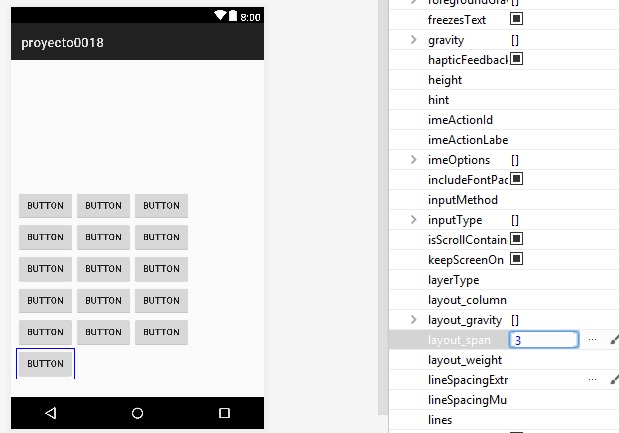
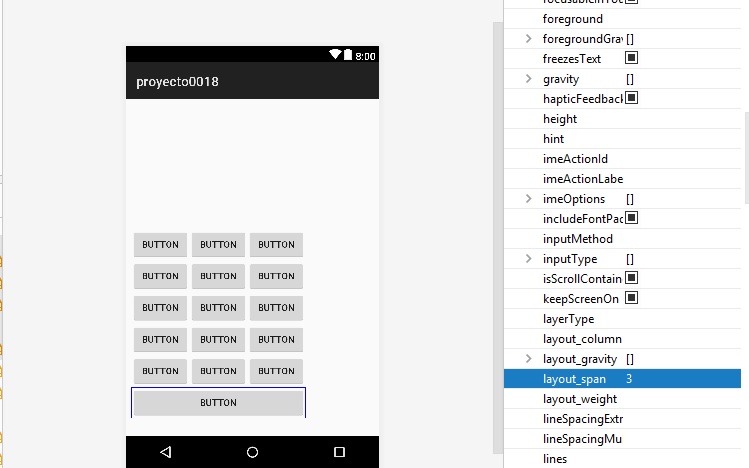
seleccionando el ultimo botón y seleccionamos en
el menú todas las propiedades y localizamos la propiedad
layout_span y establecemos el valor de 3 con ello ocupara 3
posiciones de los botones superiores.



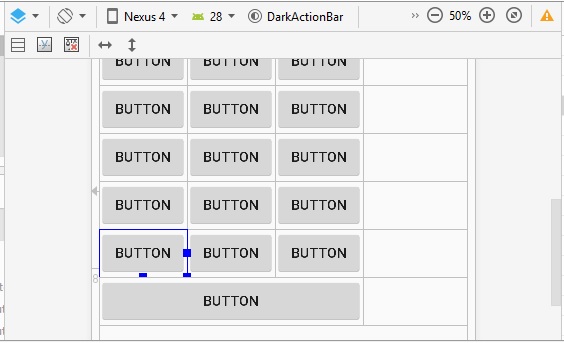
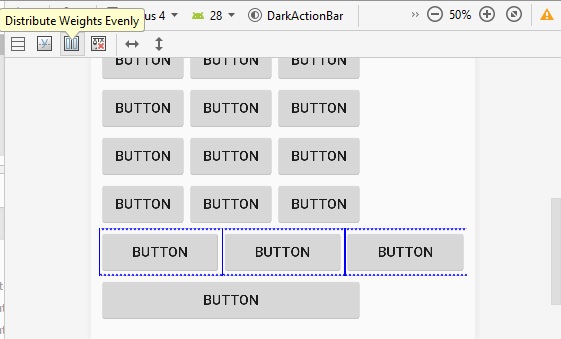
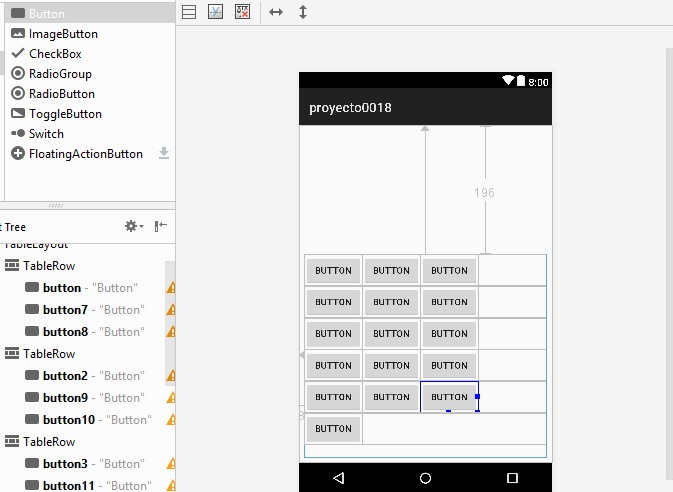
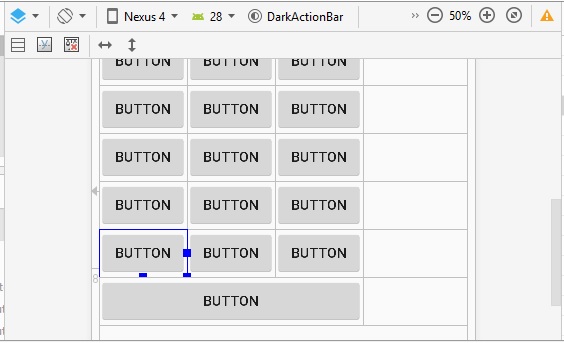
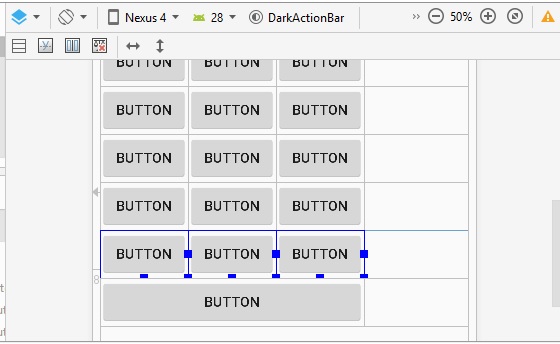
Distribuiremos los botones de forma equitativa,
para ocupar el ancho de la pantalla, para ello seleccionamos los
tres botones de la parte inferior, de la siguiente forma hacemos
clic en el lado izquierdo, y para realizar la selección de los
otros botones presionamos la tecla SHIFT y hacemos clic en
cada botón


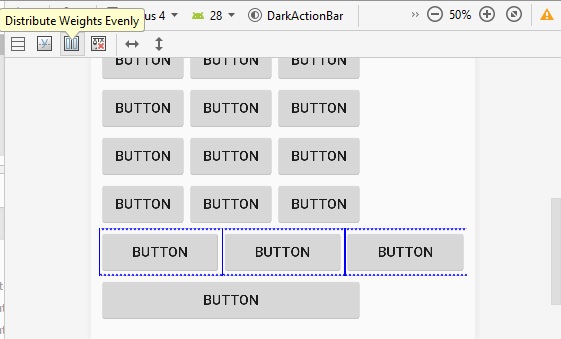
Al tenerlos seleccionados usamos el control  (Distribute Weigths Evenly) que localizamos en esta posición
(Distribute Weigths Evenly) que localizamos en esta posición
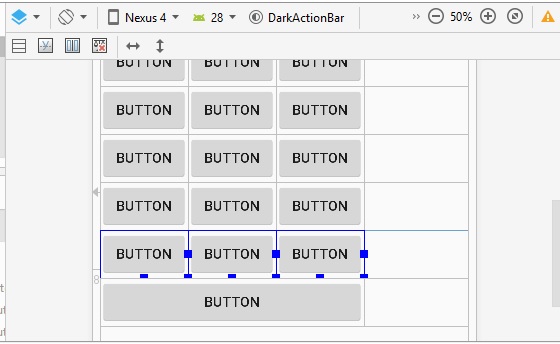
 al aplicarlo
al aplicarlo 
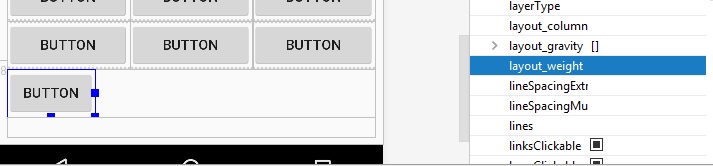
realizamos lo mismo para los dem´as botones, para el ultimo botón
retiramos la propiedad (esto es para que se pueda observar el
comportamiento de este elemento)
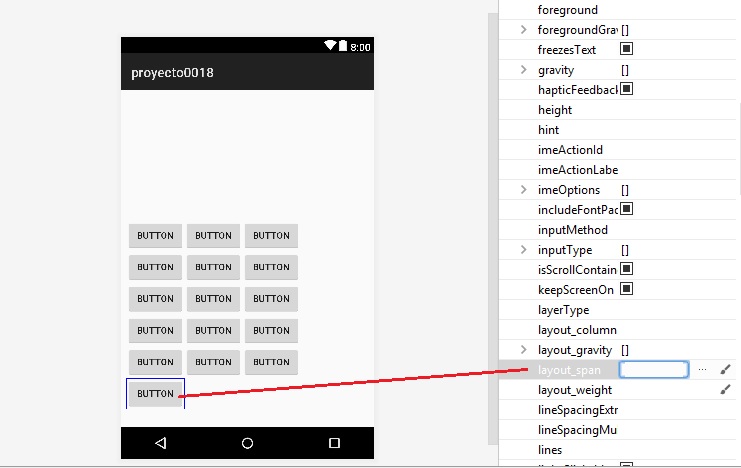
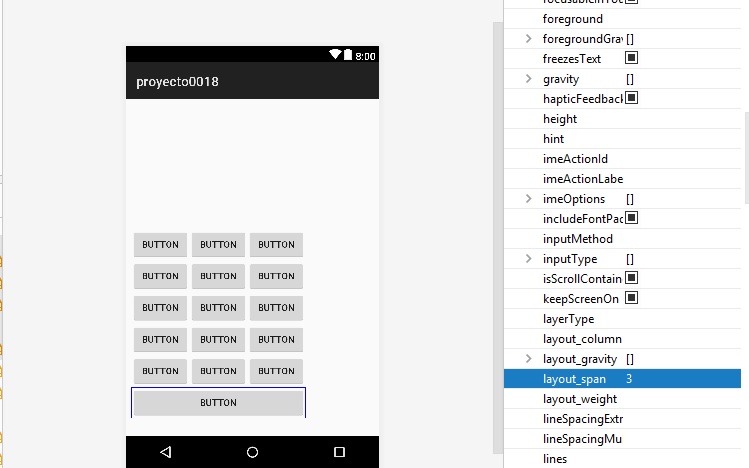
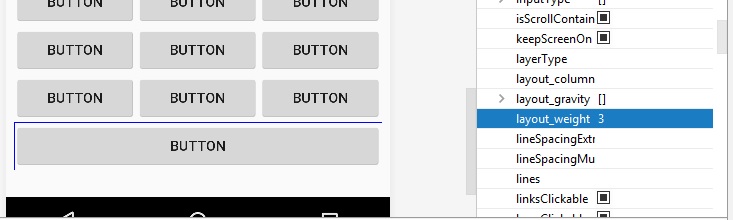
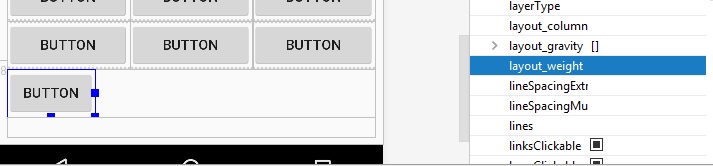
 cuando es solo un botón que se selacciona la
herramienta (Distribute Weigths Evenly) no se muestra, entonces
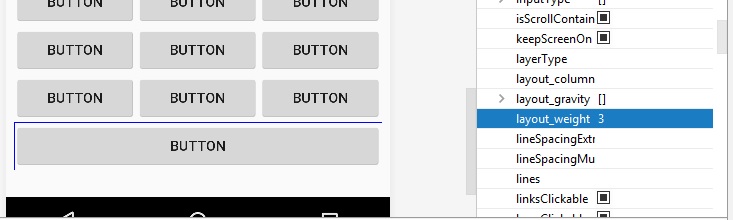
para ampliar este botón a lo ancho usaremos la propiedad
layout_weight y lo establecemos a 3
cuando es solo un botón que se selacciona la
herramienta (Distribute Weigths Evenly) no se muestra, entonces
para ampliar este botón a lo ancho usaremos la propiedad
layout_weight y lo establecemos a 3


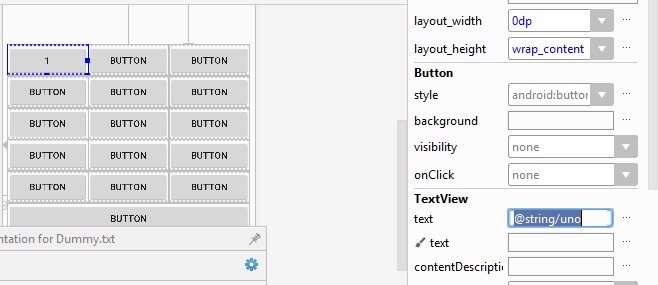
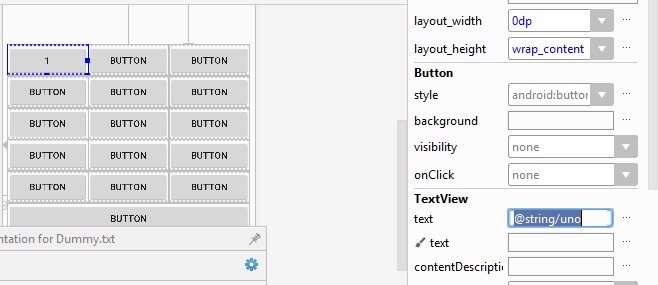
Asignaremos el texto a cada uno de estos botones usaremos como
en los casos anteriores el archivo string.xml que es la siguiente
secuencia
<resources>
<string
name="app_name">proyecto0018</string>
<string name="uno">1</string>
<string name="dos">2</string>
<string name="tres">3</string>
<string name="cuatro">4</string>
<string name="cinco">5</string>
<string name="seis">6</string>
<string name="siete">7</string>
<string name="ocho">8</string>
<string name="nueve">9</string>
<string name="cero">0</string>
<string name="Sumar">+</string>
<string name="Restar">-</string>
<string
name="Multiplicar">*</string>
<string name="Division">/</string>
<string name="Resultado">=</string>
<string name="RestaurarValores">Restaurar
Valores</string>
<string name="TextView">0</string>
</resources>
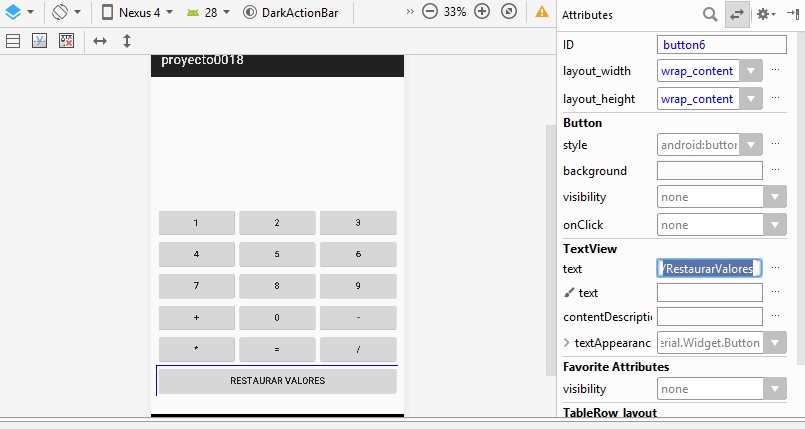
Asignamos a cada botón los valores de strings

El resultado puede verse de esta manera

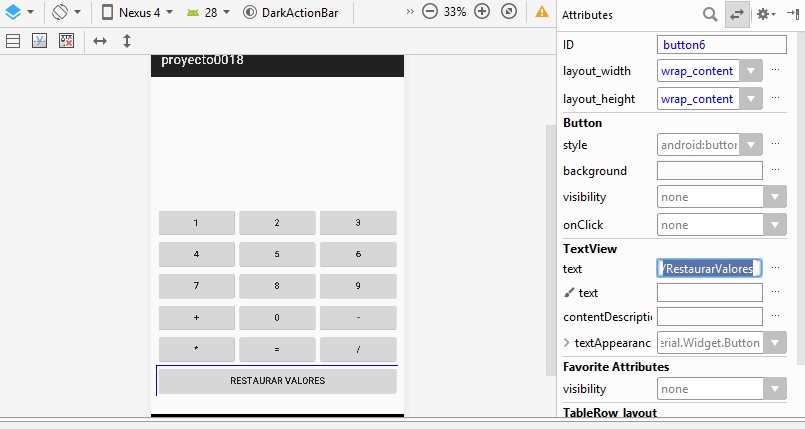
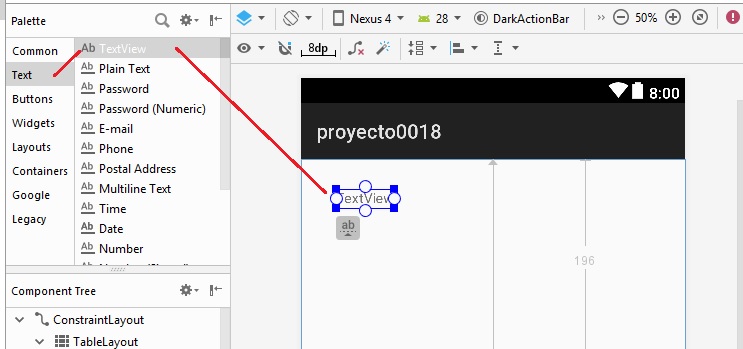
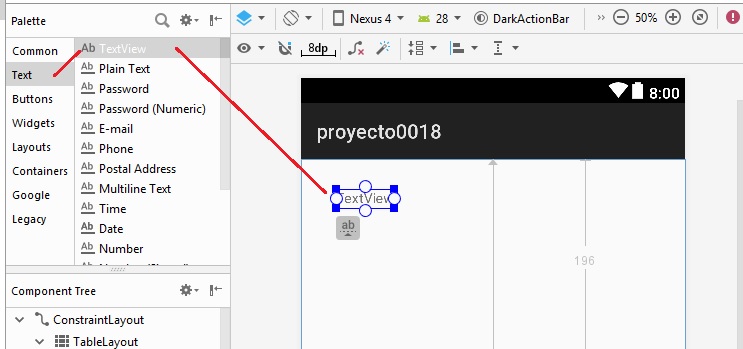
Ahora agregaremos la sección para mostrar el resultado
(DISPLAY) usando TextView.

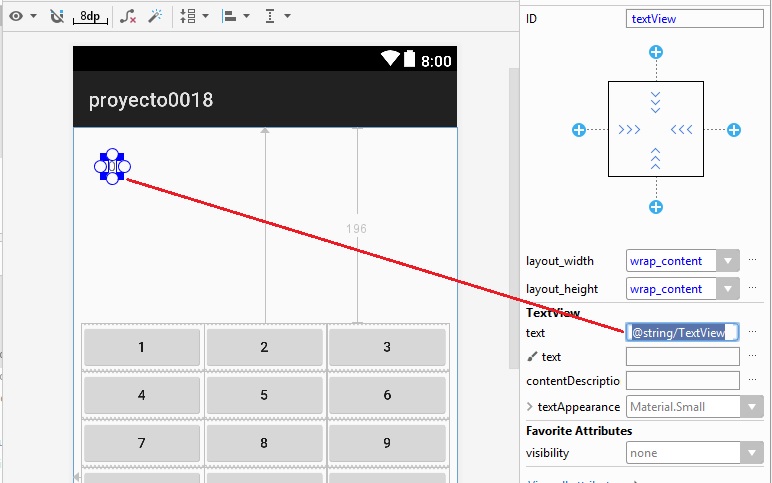
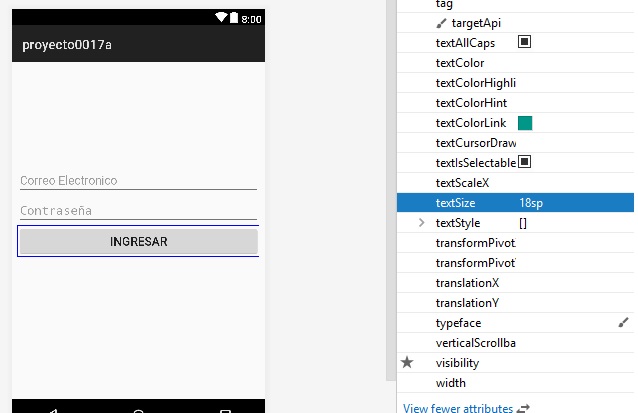
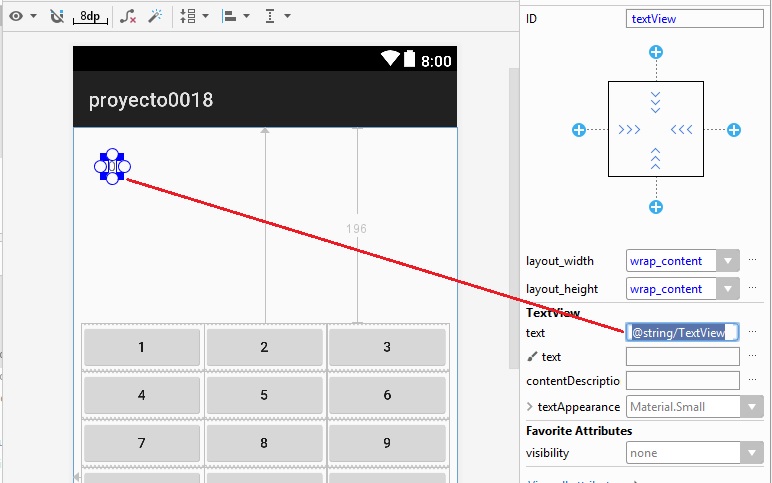
 y ajustamos el tamaño en atributos
y ajustamos el tamaño en atributos
 y se realiza el ajuste las distancias arriba y a
la izquierda
y se realiza el ajuste las distancias arriba y a
la izquierda
Es un ejemplo de diseño así que las herramientas les permiten
realizar
proyecto0019
Control FrameLayout (diseño de marco)
Es el mas simple de todos los Layouts en
Android, no realiza ninguna distribución de las vistas,
simplemente las coloca unas encima de otras. Esto le evita tener
que relacionar los tamaños de unas vistas como las dem´as, por lo
que se ahorra recorridos del ´arbol de vistas, tardando menos en
mostrar su contenido.
Por ello, suele utilizarse para mostrar un único control en su
interior, a modo de contenedor sencillo para un solo elemento
sustituible, por ejemplo una imagen.
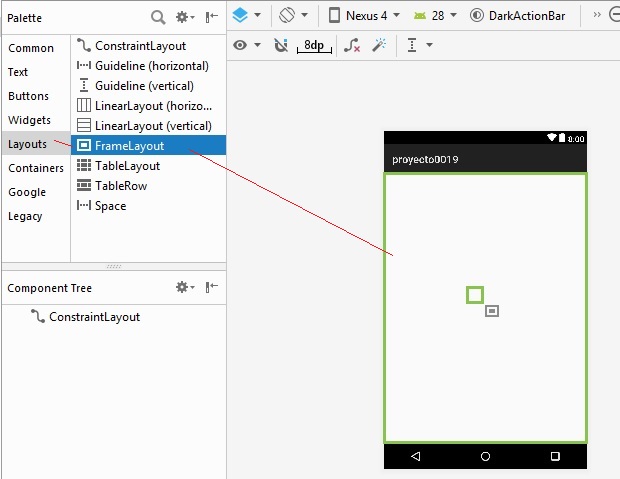
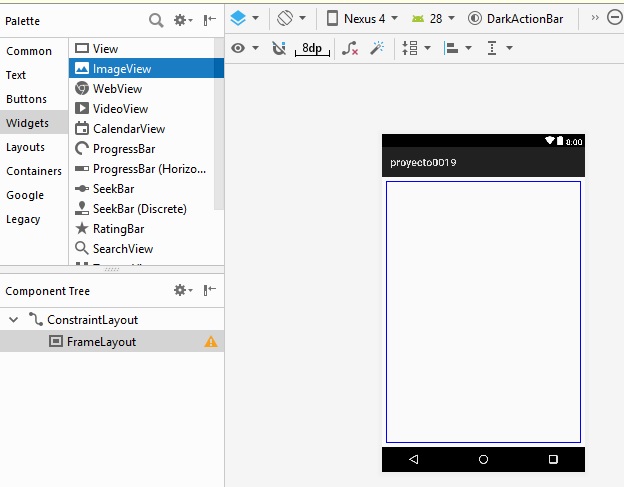
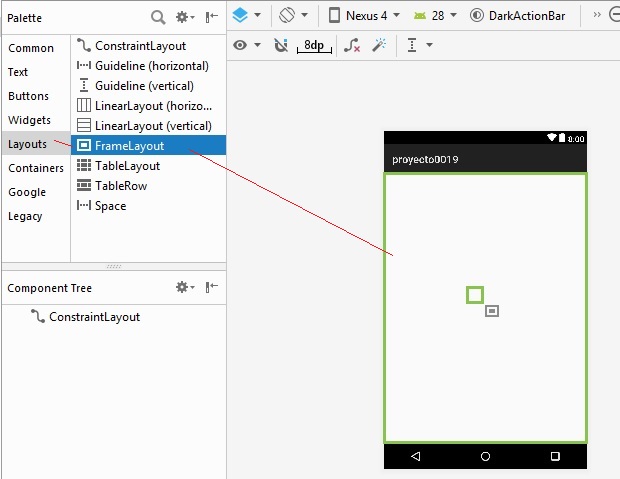
para iniciar usamos el control Layout y FrameLayout
 podemos observar que este control ocupa toda el
´area del activity
podemos observar que este control ocupa toda el
´area del activity
 solo podemos agregar un control
solo podemos agregar un control
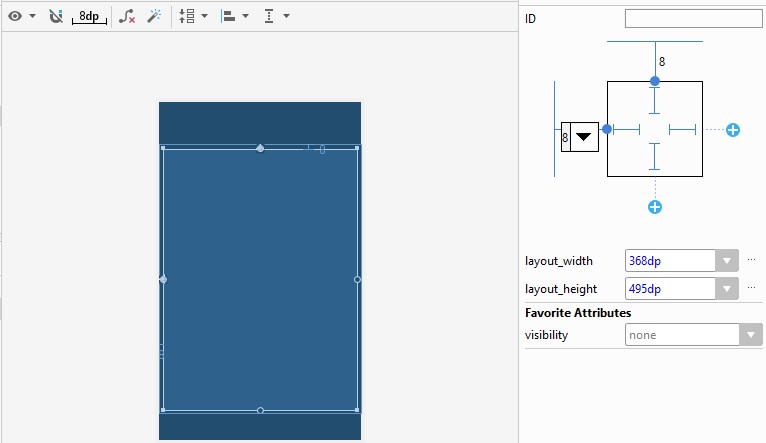
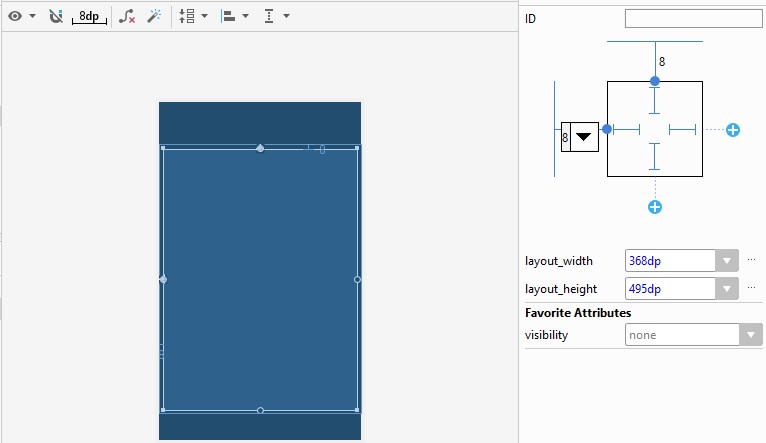
Realizamos el ajuste de las distancias

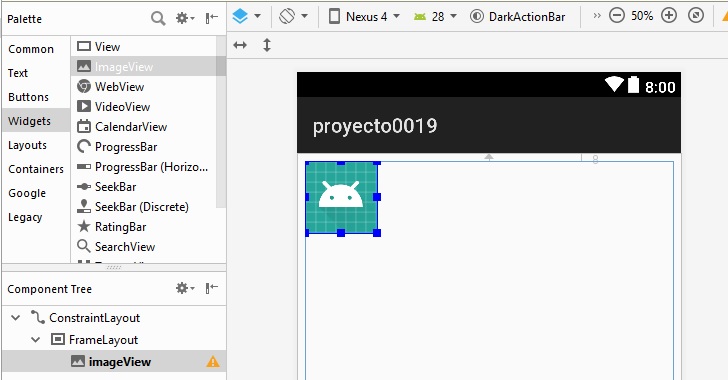
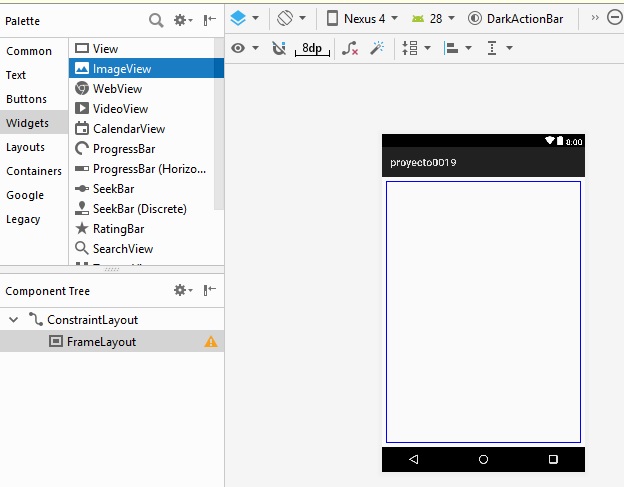
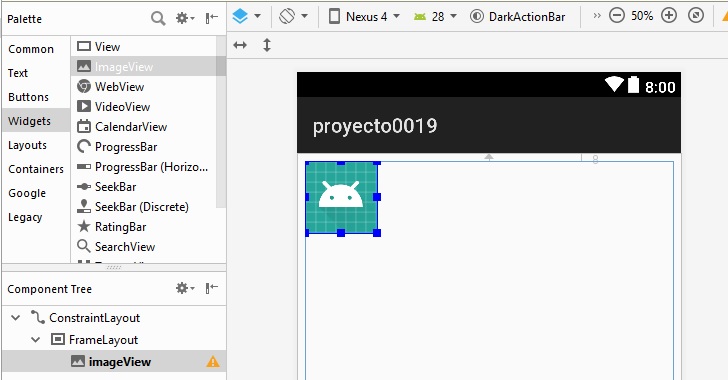
Usemos el ImageView de Widgets y la arrastramos al ´area de
FrameLayout
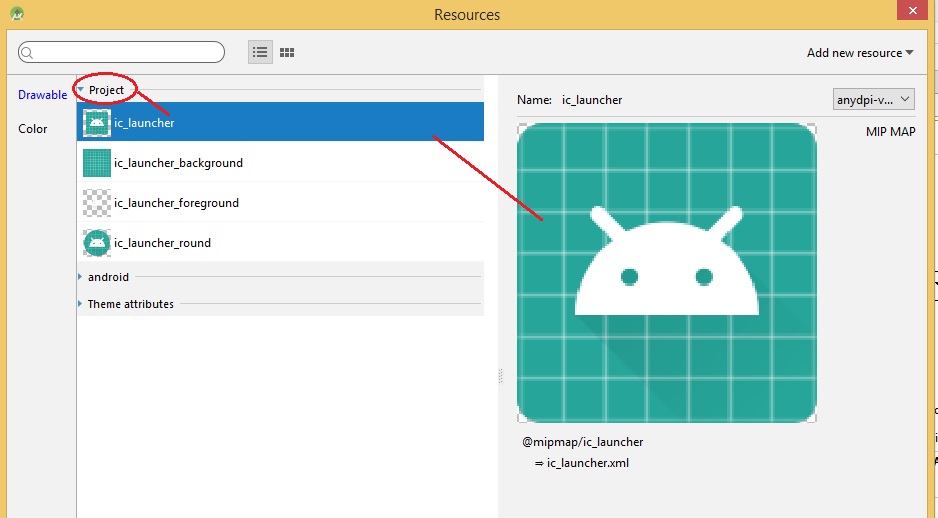
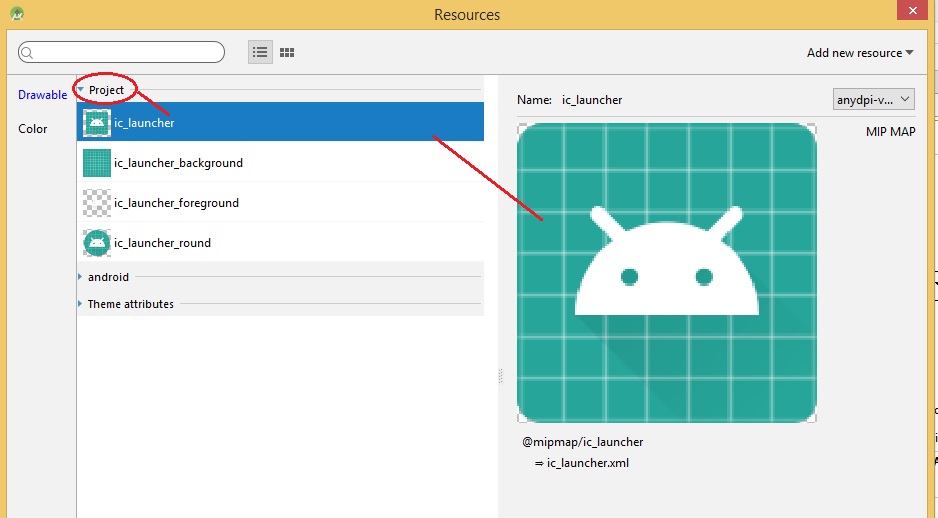
 que nos llevara a la siguiente ventana, donde
seleccionamos Project y ic_launcher
que nos llevara a la siguiente ventana, donde
seleccionamos Project y ic_launcher

a lo nos presentara de esta forma:

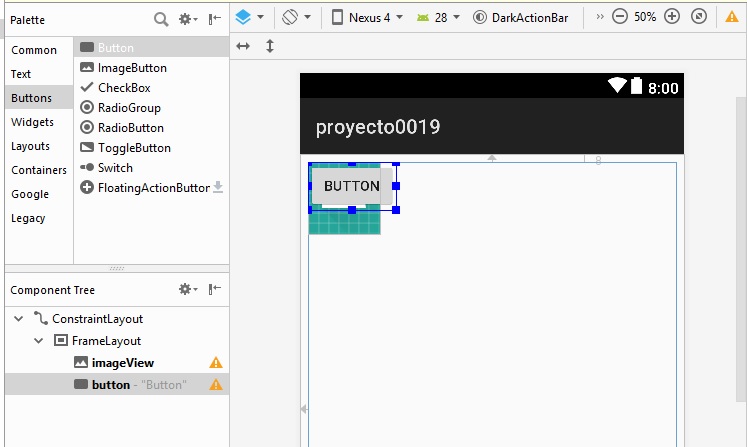
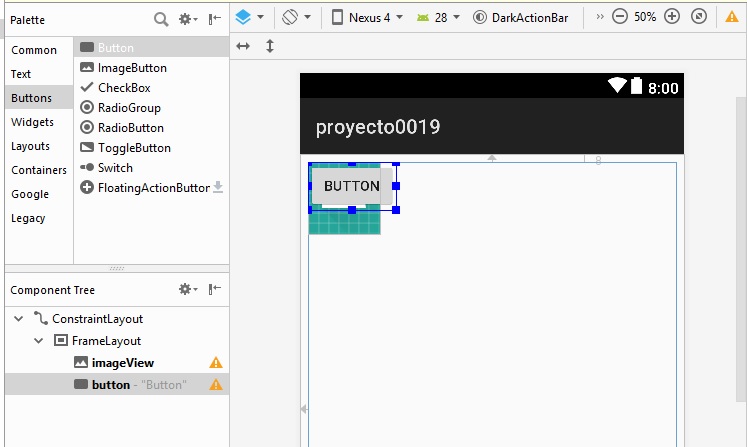
Agregamos un botón, como se puede esperar este botón quedara por
encima de la imagen seleccionada, y esa es la intensión de esto

Ahora haremos un proceso donde el botón
seleccionarlo desaparezca y deje visible a la imagen del fondo,
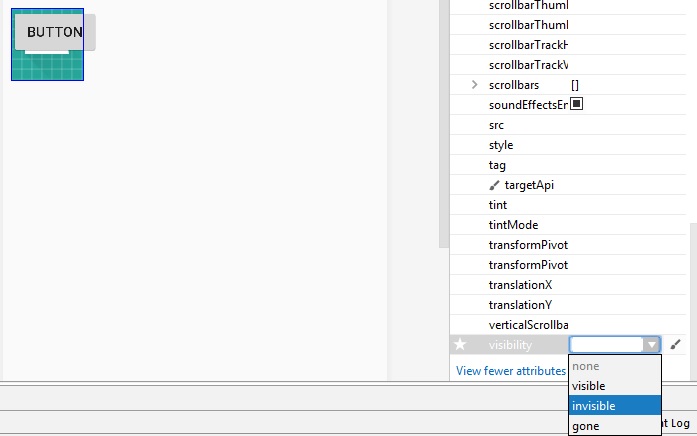
para ello necesitamos primero cambiar los atributos de la imagen,
seleccionemos la imagen y pasaremos a modificar sus
atributos.
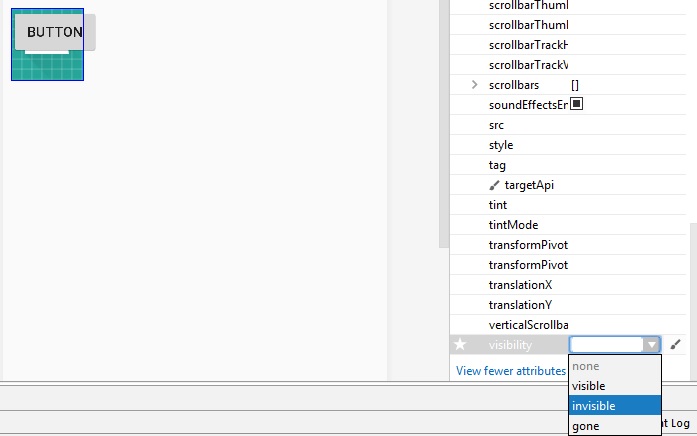
 buscamos el atributo visibility y seleccionamos
invisible
buscamos el atributo visibility y seleccionamos
invisible

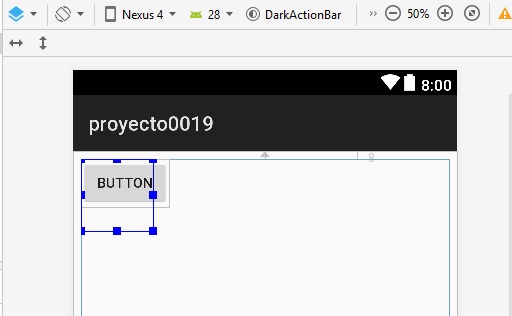
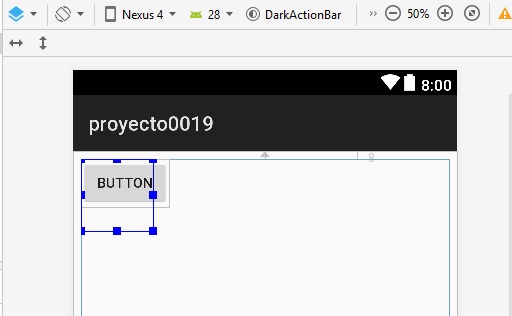
con lo cual quedaría de esta forma:

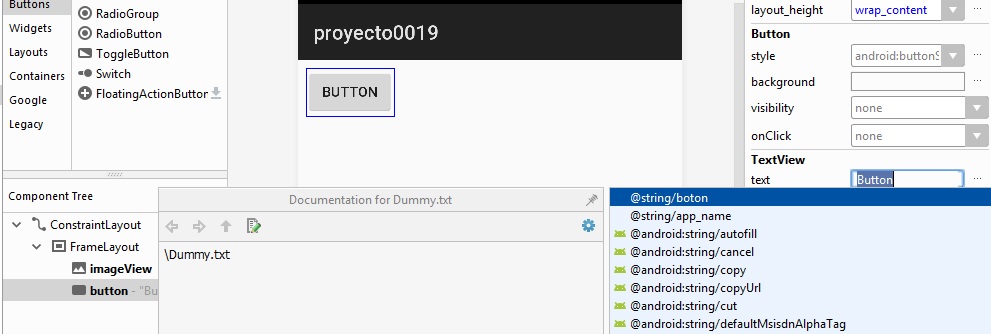
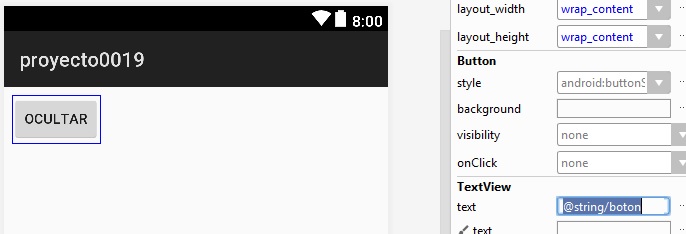
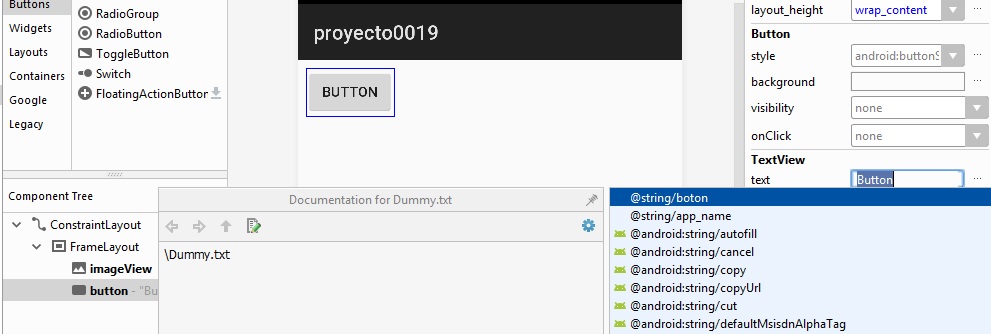
necesitamos modificar el archivo strings.xml para crear la
relación con el botón
<resources>
<string
name="app_name">proyecto0019</string>
<string name="boton">Ocultar</string>
</resources>
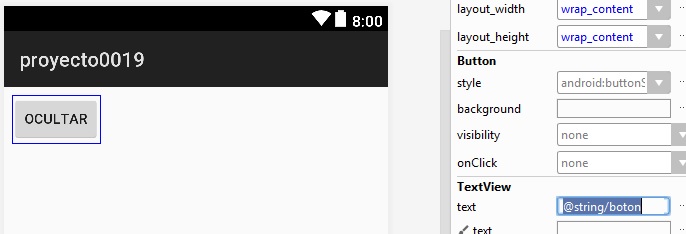
Regresamos a la vista diseño y seleccionamos nuestro botón


Modifiquemos la parte lógica de la activity (MainActivity.java)
package com.example.dell.proyecto0019;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
//creamos objeto a los
items que agregamos a la activity
private ImageView iv1;
private Button boton1;
@Override
protected void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1
=(ImageView)findViewById(R.id.imageView);
boton1
=(Button)findViewById(R.id.button);
}
//
creaemos un metodo para hacer visibles o invisibles los elementos
public void Ocultar(View view){
boton1.setVisibility(View.INVISIBLE); // como necesitamos que nuestro botón se oculte
usamos Invisible
iv1.setVisibility(View.VISIBLE); //esto significa que la imagen se volver´a visible
cambiando las propiedades de invisible a visible
}
}
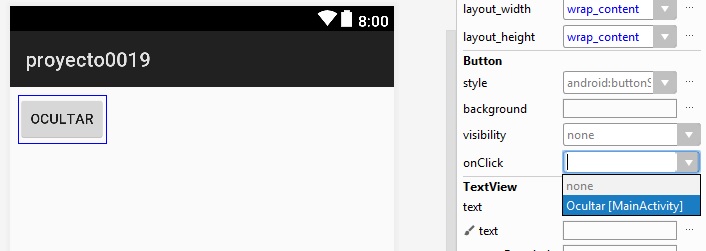
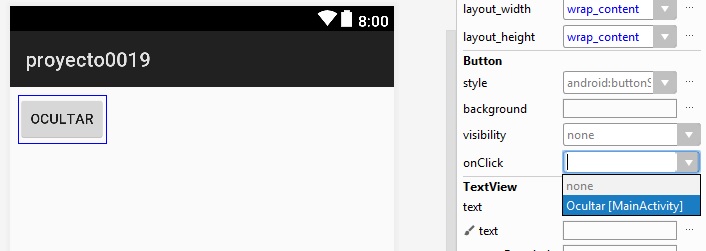
Asignamos el método
a la propiedad OnClic

Ejecutamos la aplicación en nuestro celular
proyecto0020
Control ScrollView (Vista de desplazamiento).
Permite colocar una cantidad de controles y elementos visuales,
que superen el campo de visión del dispositivo, de esta
manera el usuario podr´a desplazar con el dedo la interfaz de la
aplicación creada.
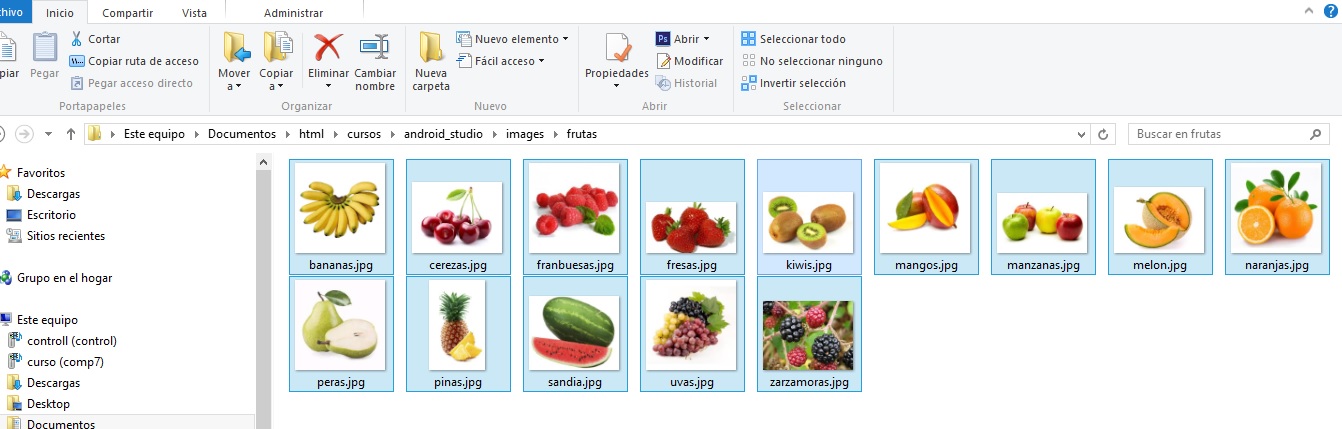
Haremos una aplicación con im´agenes de frutas y su nombre en
español, y en ingles (u otro idioma) los nombres de las im´agenes
deber´an ser de forma normal, no deber´an de tener ñ, o caracteres
especiales ya que no ser´an agregadas en Android.
Las im´agenes las puedes descargar desde Internet. (recuerda que
deben de ser los nombres en minúsculas y sin caractres especiales
(ñ)
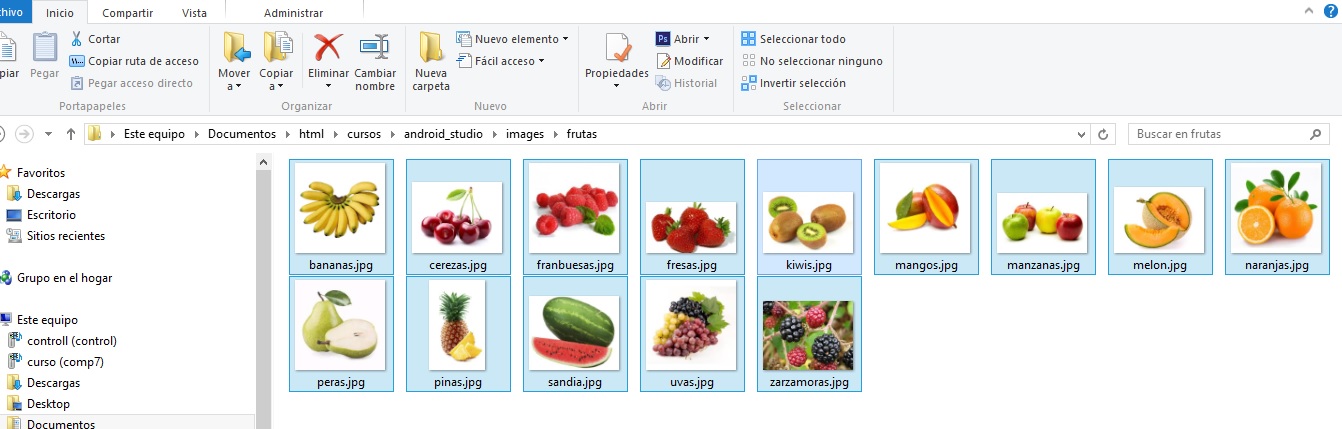
Primero deberemos de tener las im´agenes de las frutas en algún
directorio que ser´an las que pasan a la activity:
Creamos nuestro proyecto en Android Studio.
lo primero que haremos es incluir la im´agenes de las frutas,
para ello pasamos al directorio donde encuentran estas.
(recordemos los tamaños para las im´agenes usadas en nuestra
activity deber´an ser pequeñas para poder acomodarlas bien usemos
40 x 40 pixeles)
seleccionamos todas las im´agenes y las copiamos, y pasamos a
nuestra activity, y desplegamos la carpeta apps > res >
drawable y sobre la carpeta hacemos clic derecho e indicamos pegar
(paste) nos presentara una ventana que confirma que se desea pegar
el directorio en esta parte y hacemos clic en OK, y despues nos
solicitara el directorio en la app para registrarla ahi y solo
hacemos clic en el botón OK. en el siguiente enlace se muestra el
procedimiento completo.
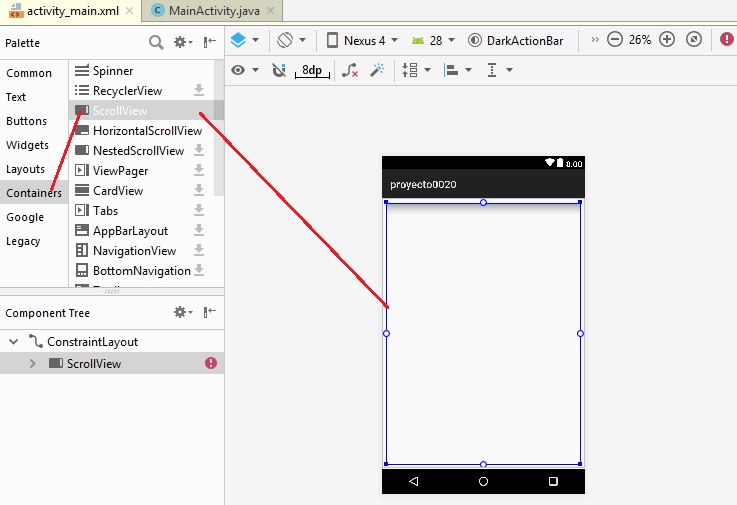
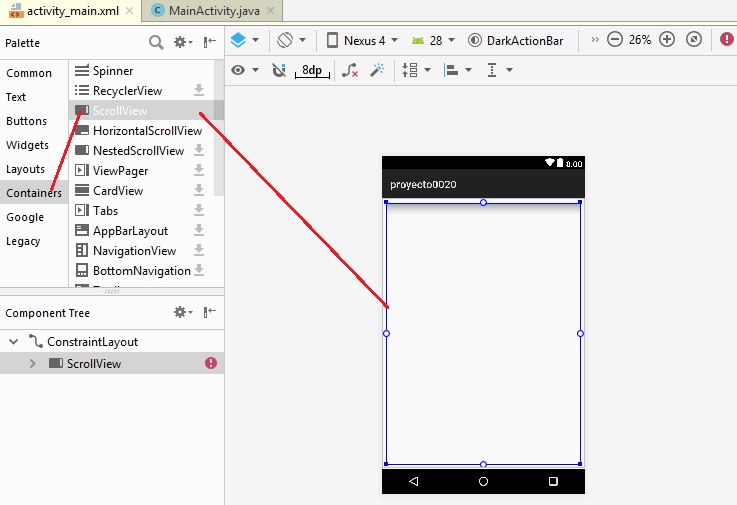
Procedemos a nuestro diseño y realizamos la selección de
Containers y ScrollView.
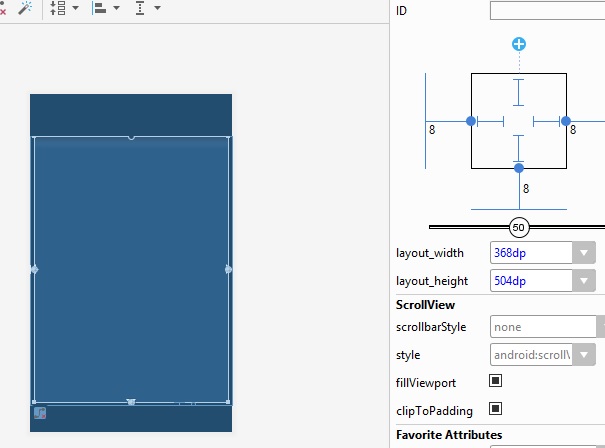
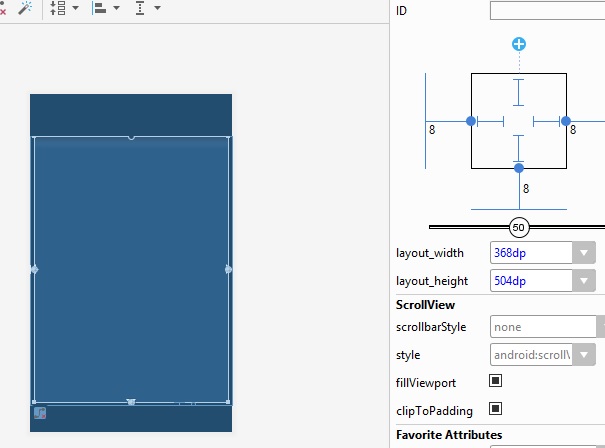
 realizamos el ajuste de distancias dejando en de
la parte superior sin valor.
realizamos el ajuste de distancias dejando en de
la parte superior sin valor.
 en la parte superior solo la dejaremos al limite
de la activity, esto es para que abarque la mayor cantidad de
espacio de la activity.
en la parte superior solo la dejaremos al limite
de la activity, esto es para que abarque la mayor cantidad de
espacio de la activity.
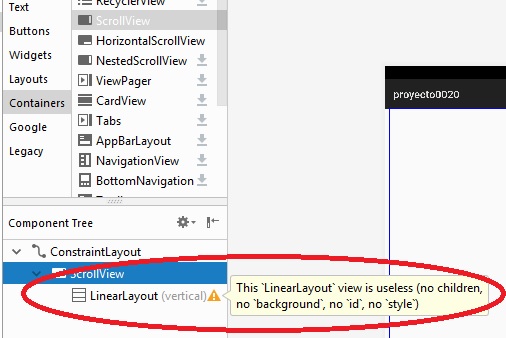
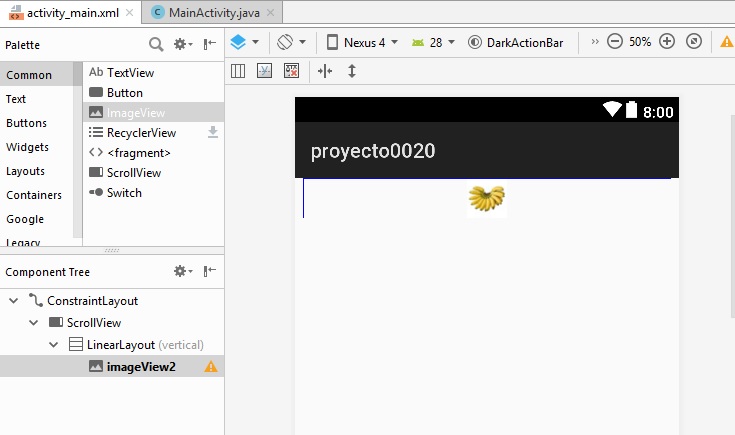
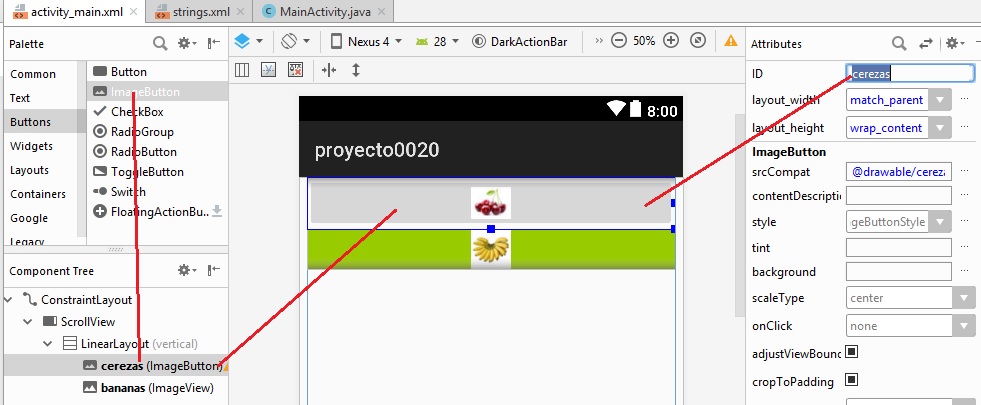
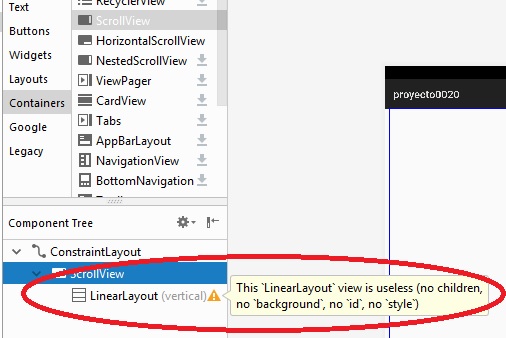
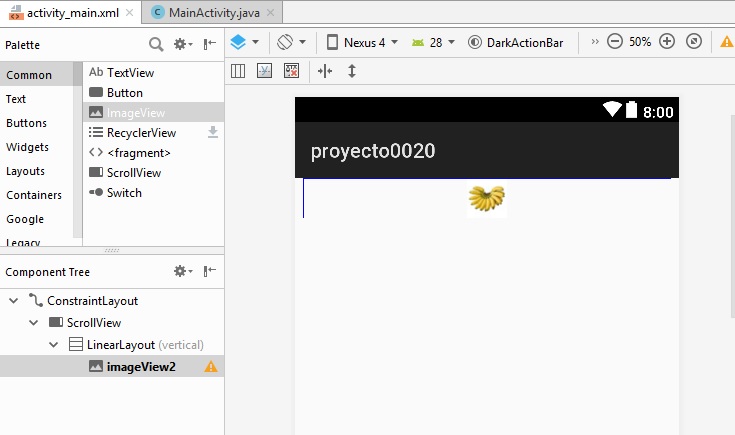
veamos que al crear el ScrollView dentro de el se forma un
LinearLayout y es para ir agregando los elementos de im´agenes con
ImageButton, y este control sera "arrastrado" a LinearLayout
(figura inferior)

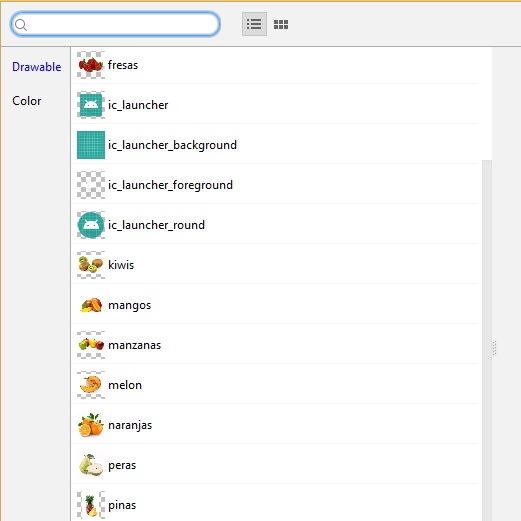
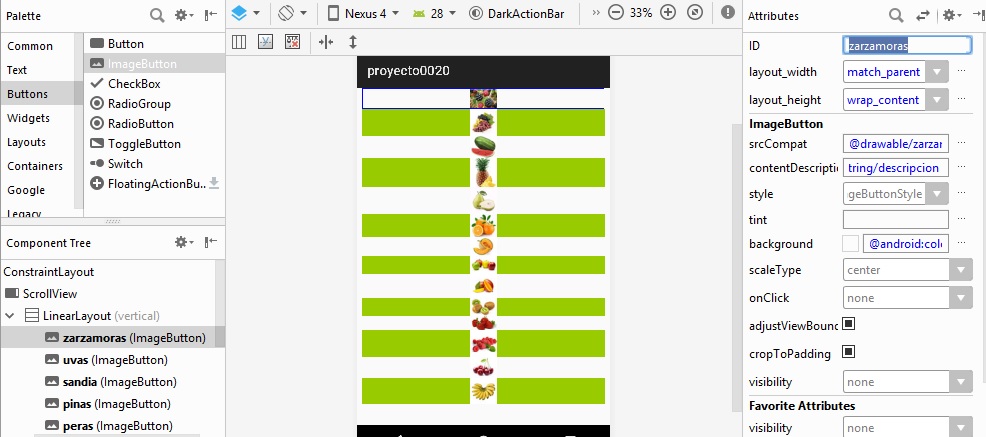
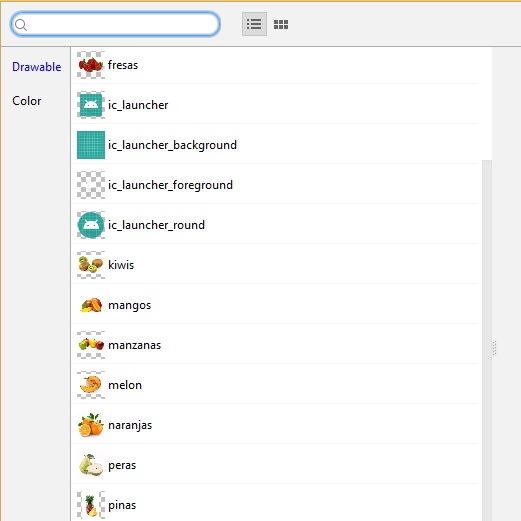
donde seleccionaremos alguna de las im´agenes que se copiaron en
los pasos anteriores, al soltar el control dentro de este se vera
lo siguiente:

ahí seleccionamos Proyect:
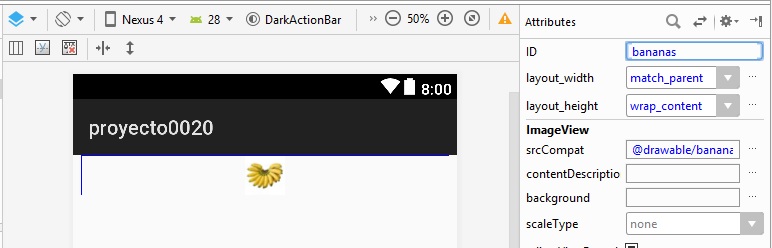
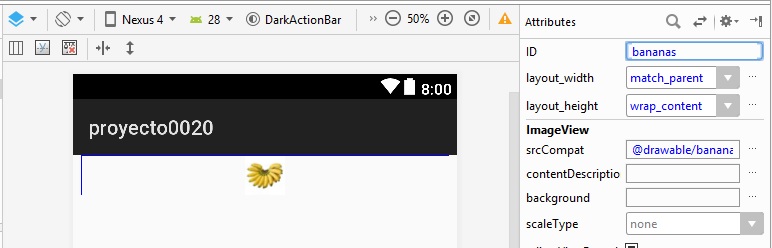
 donde comenzaremos a seleccionar algunas de la
im´agenes de frutas, podemos comenzar con bananas, pero tu puedes
seleccionar el orden que tu quieras, y para cada imagen usaremos
el ID que se relaciona con la fruta
donde comenzaremos a seleccionar algunas de la
im´agenes de frutas, podemos comenzar con bananas, pero tu puedes
seleccionar el orden que tu quieras, y para cada imagen usaremos
el ID que se relaciona con la fruta


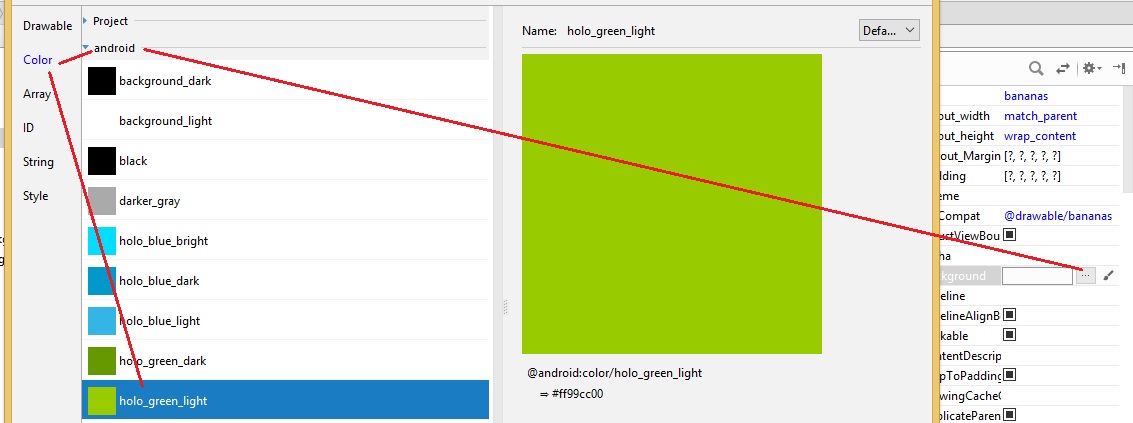
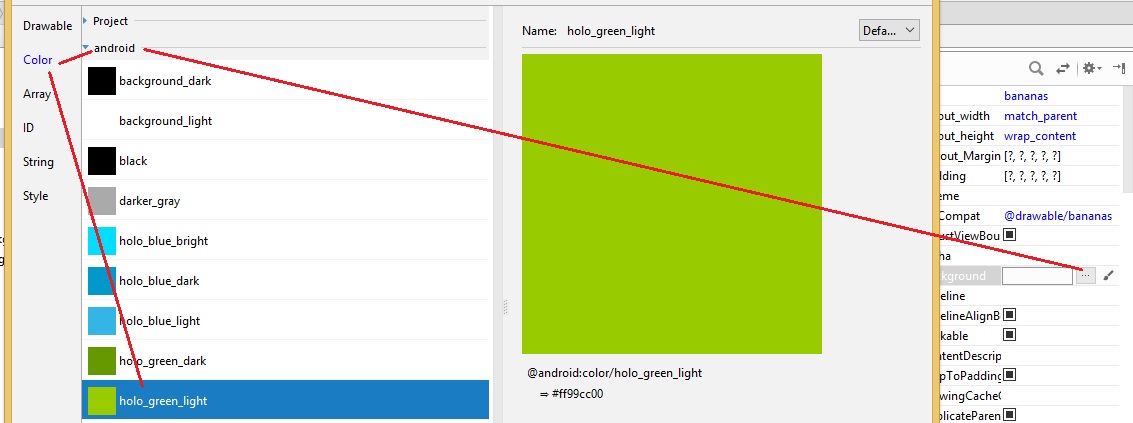
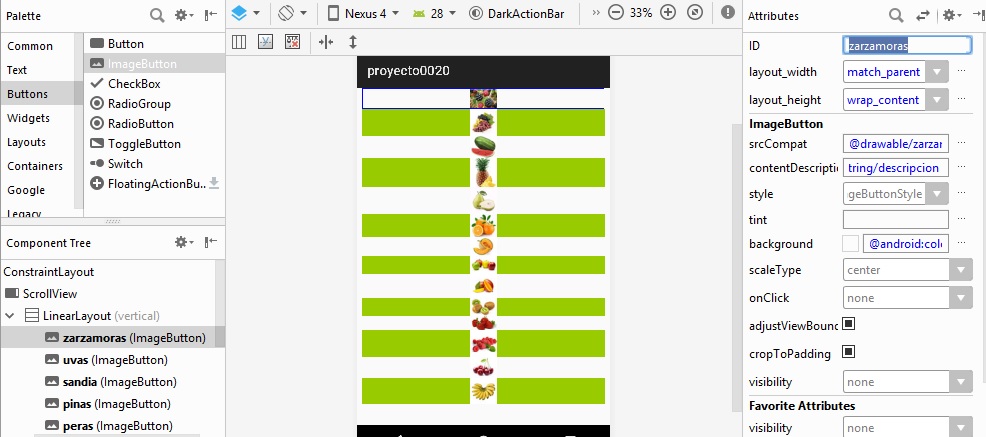
Pasamos a los atributos de esta imagen y modificamos el atributo
background donde seleccionaremos un color que contraste con las
im´agenes, yo lo hare con el color verde de la siguiente forma
backgroud > (elemento con ...) Color > android >
holo_green_ligth



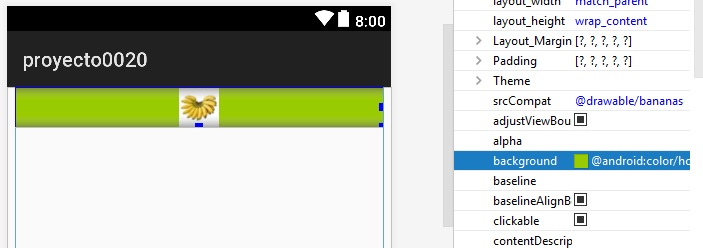
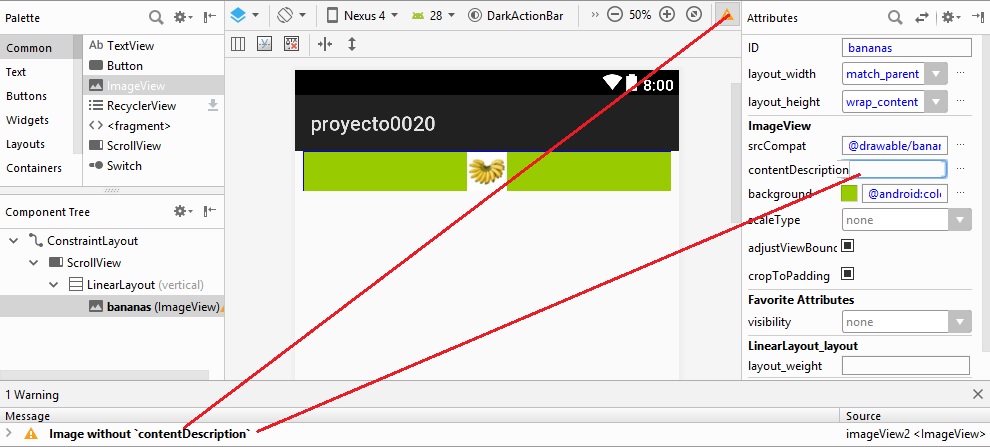
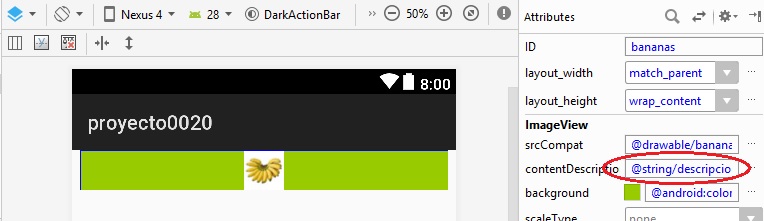
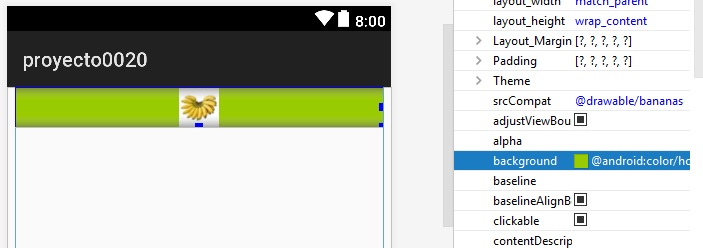
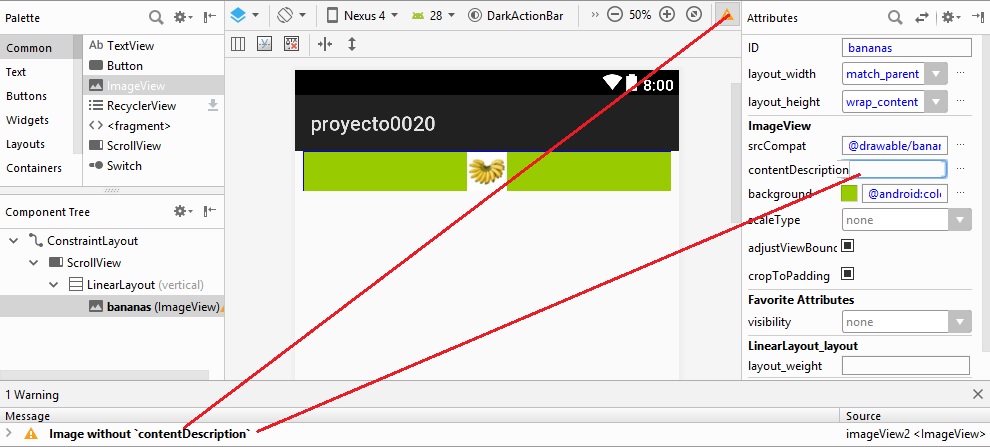
y es así como se vera el efecto, regresamos a los atributos
b´asicos y veamos que tenemos un cuadro llamado contentDescription,
ya que esta faltante para la descripcion del contenedor

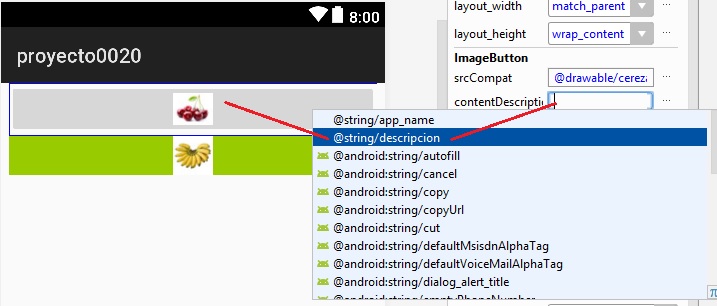
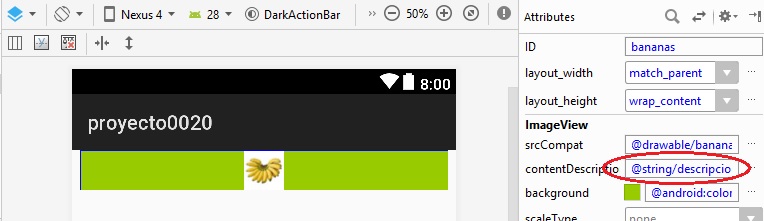
para corregir esto usaremos el archivo string.xml para agregar
el contenedo, agregamos una etiqueta llamada descripcion:
<resources>
<string
name="app_name">proyecto0020</string>
<string
name="descripcion">Descripcion</string>
</resources>
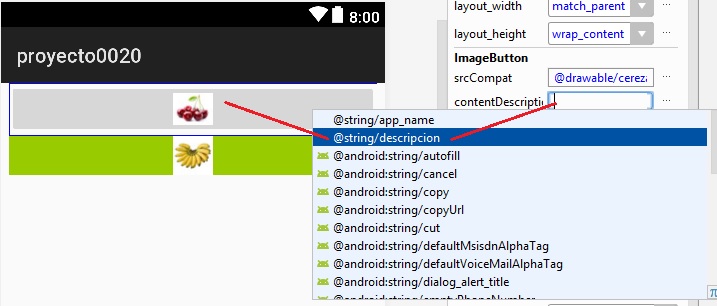
regresamos a nuestra activity y asignamos el contenedor

esta referencia sera utilizada para todos los elementos de
ImageButton
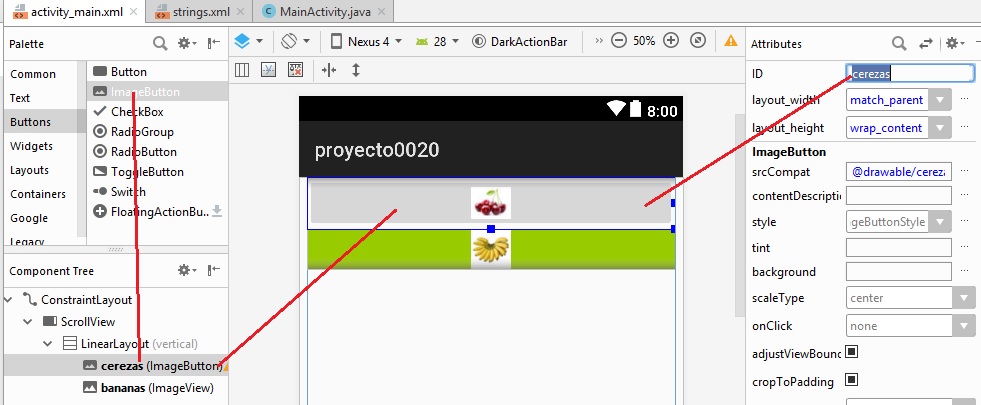
repetimos el procedimiento para el siguiente elemento (en esta
caso fruta las cerezas)


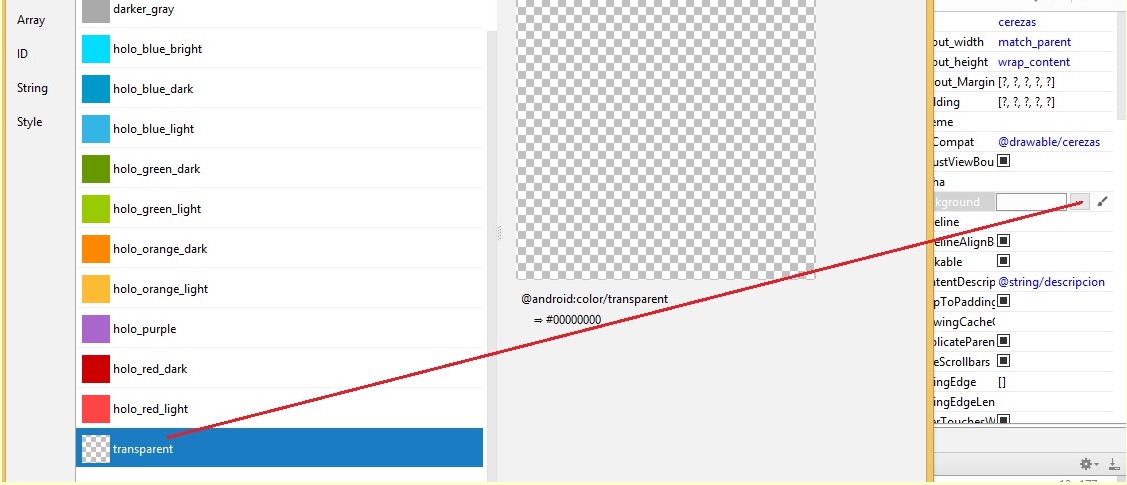
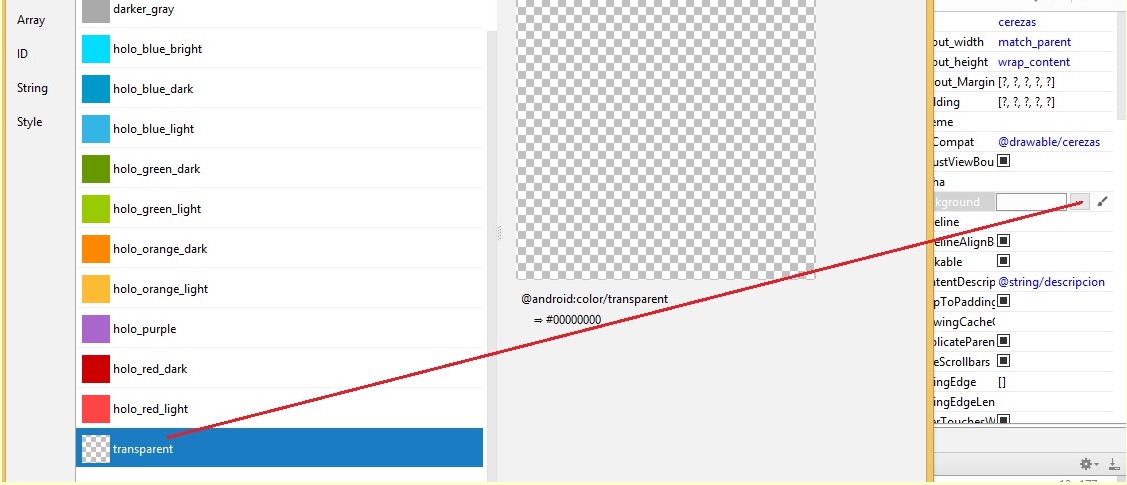
de nueva cuenta usamos los atributos de background y ahora
usamos el que es transparente: background > color > android
> trasparent

el resultado de esto se ve asi:

y realizamos el proceso con cada una de las im´agenes, alternando
entre el verde y el transparente al final veremos de esta forma

seguimos con la parte lógica MainActivity.java
package com.example.dell.proyecto0020;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void Seleccion(View view){
switch (view.getId()){
case R.id.fresas:
Toast.makeText(this,"fresas
Strawberry",Toast.LENGTH_SHORT).show();
break;
case R.id.bananas:
Toast.makeText(this,"bananas
Bananas",Toast.LENGTH_SHORT).show();
break;
case R.id.cerezas:
Toast.makeText(this,"cerezas
Cherries",Toast.LENGTH_SHORT).show();
break;
case R.id.franbuesas:
Toast.makeText(this,"franbuesas
Raspberries",Toast.LENGTH_SHORT).show();
break;
case R.id.kiwi:
Toast.makeText(this,"kiwi Kiwis",Toast.LENGTH_SHORT).show();
break;
case R.id.mangos:
Toast.makeText(this,"mango mango",Toast.LENGTH_SHORT).show();
break;
case R.id.manzanas:
Toast.makeText(this,"manzanas
Apples",Toast.LENGTH_SHORT).show();
break;
case R.id.melon:
Toast.makeText(this,"melon
Cantaloupe",Toast.LENGTH_SHORT).show();
break;
case R.id.naranjas:
Toast.makeText(this,"maranjas
Oranges",Toast.LENGTH_SHORT).show();
break;
case R.id.peras:
Toast.makeText(this,"peras Pears",Toast.LENGTH_SHORT).show();
break;
case R.id.pinas:
Toast.makeText(this,"piñas Pineapples",Toast.LENGTH_SHORT).show();
break;
case R.id.sandia:
Toast.makeText(this,"Sandia
Watermelon",Toast.LENGTH_SHORT).show();
break;
case R.id.uvas:
Toast.makeText(this,"Uvas Grapes",Toast.LENGTH_SHORT).show();
break;
case R.id.zarzamoras:
Toast.makeText(this,"zarzamoras
Blackberries",Toast.LENGTH_SHORT).show();
break;
}
}
}
cuando termine debemos asociar todos los botones de imagen
al evento Seleccion (el nombre de la instrucción Switch)

verifique el resultado de esta activity
modificar el proyecto0020
Cambiaremos el color e icono de la aplicación.
Los iconos que se han generado durante la ejecución en
Android han sido como de este estilo 
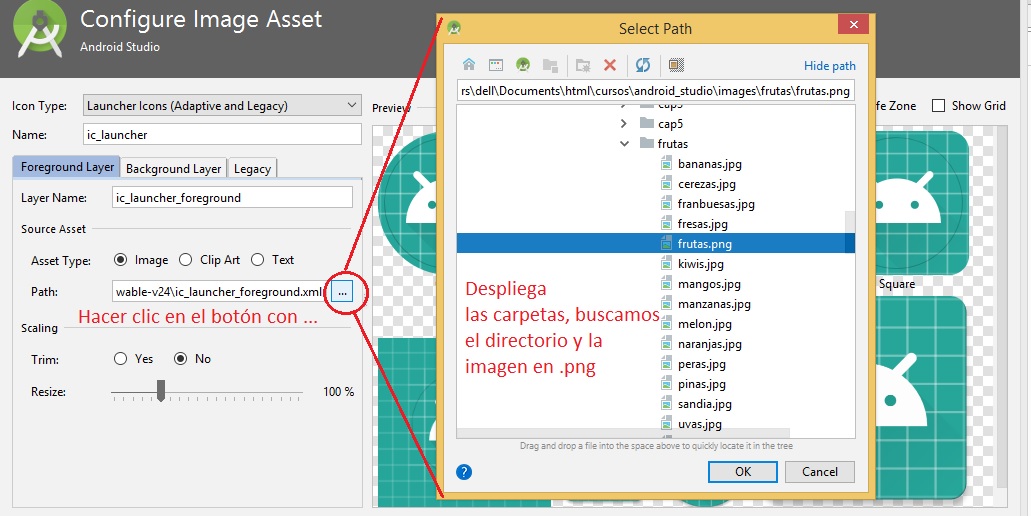
para realizar el cambio requerimos previamente tener una imagen
que representara el icono la condición es que la imagen sea de
tipo png y el nombre del archivo no contenga espacios para esta
aplicación usaremos esta imagen  pero pueden usar cualquier otra que sea de tipo .png y el tamaño
del archivo en este caso no es relevante.
pero pueden usar cualquier otra que sea de tipo .png y el tamaño
del archivo en este caso no es relevante.
Un elemento importante para este caso necesitaremos utilizar
algunos de lo siguientes programas de edición de texto, Notepad ++
o Sublime se recomienda usar el Notepad++ del sitio https://notepad-plus-plus.org
descarguen e instale este programa que sea el adecuado
para su sistema es decir x32 o x64 antes de proseguir.
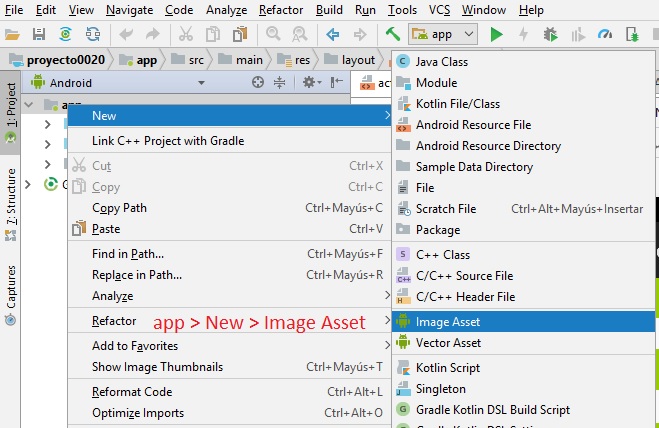
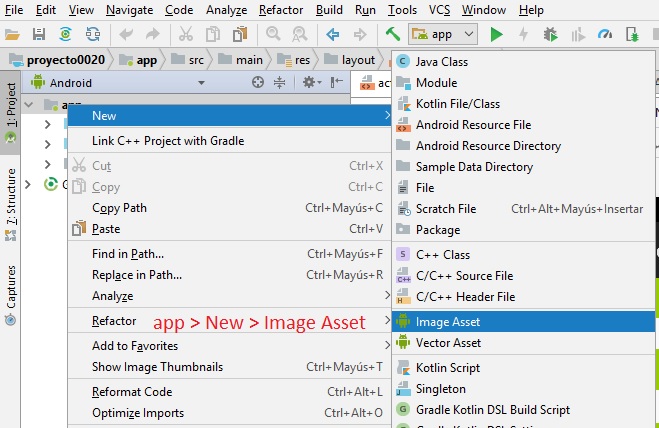
Cambiemos el icono de la aplicación y el icono de la barra
superior, teniendo la imagen preparada usamos lo siguiente: app
> New > Image Asset

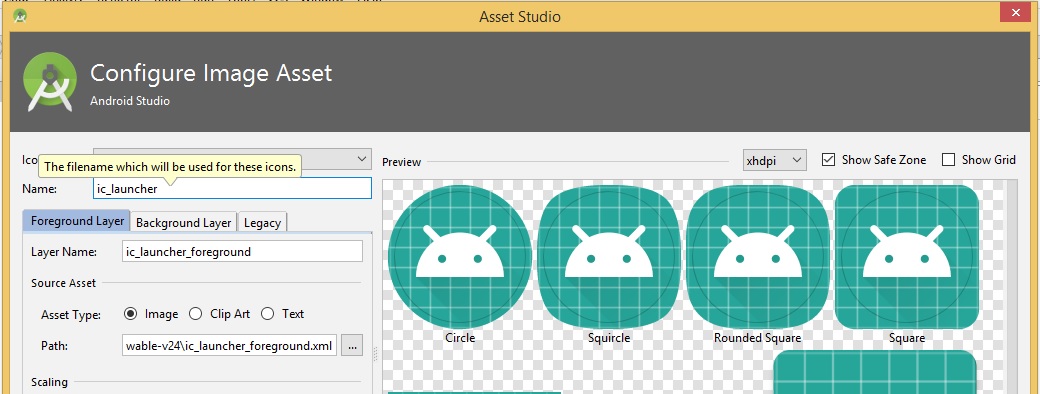
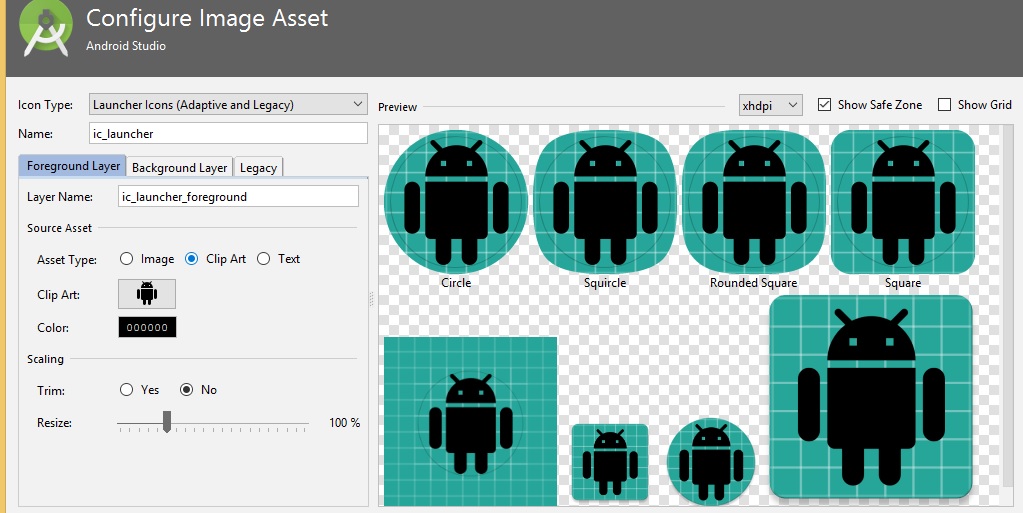
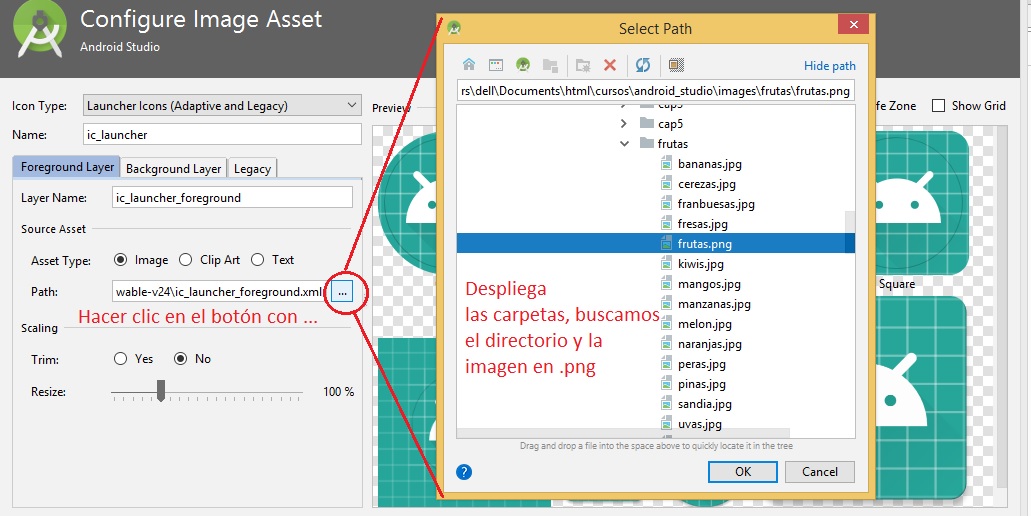
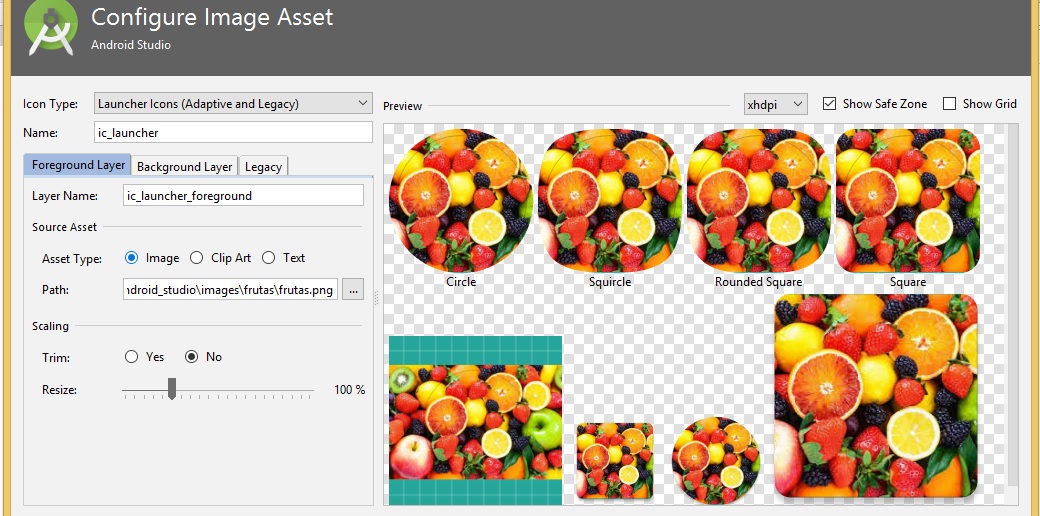
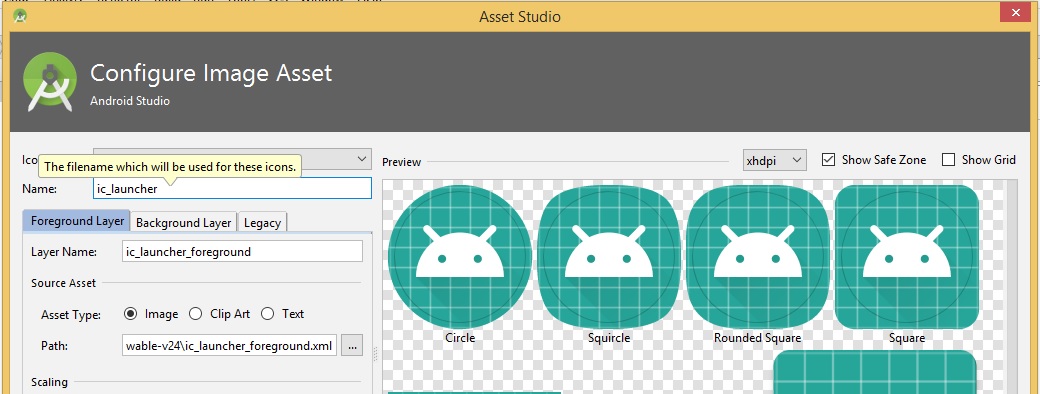
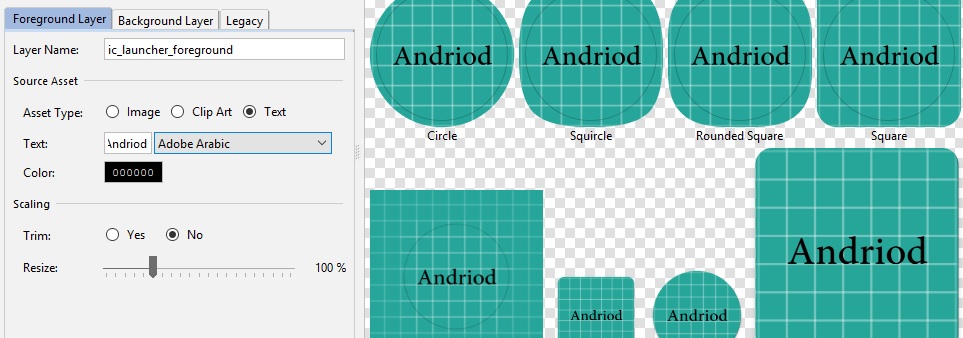
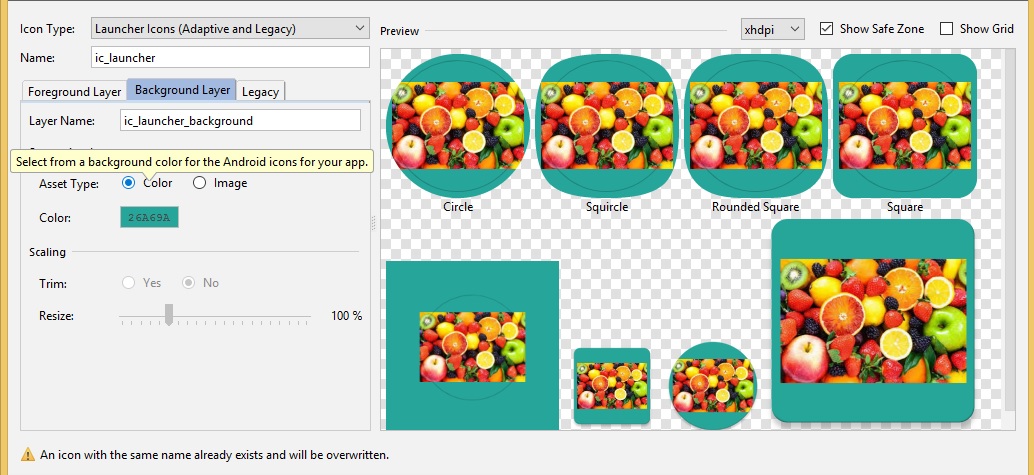
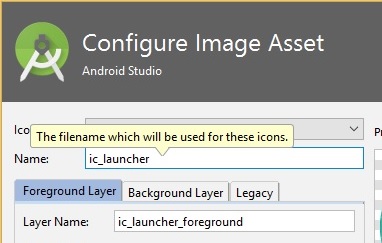
lo que nos presentara lo siguiente y en primer termino esta
Launcher Icons (Adaptative and Legacy) que corresponden los
diseños que est´an del lado derecho

en el caso de Name se recomienda que se
queda igual, esto es porque se hace referencia a un evento para
andriod y es conveniente dejarlo así (ic_launcher) en la opción
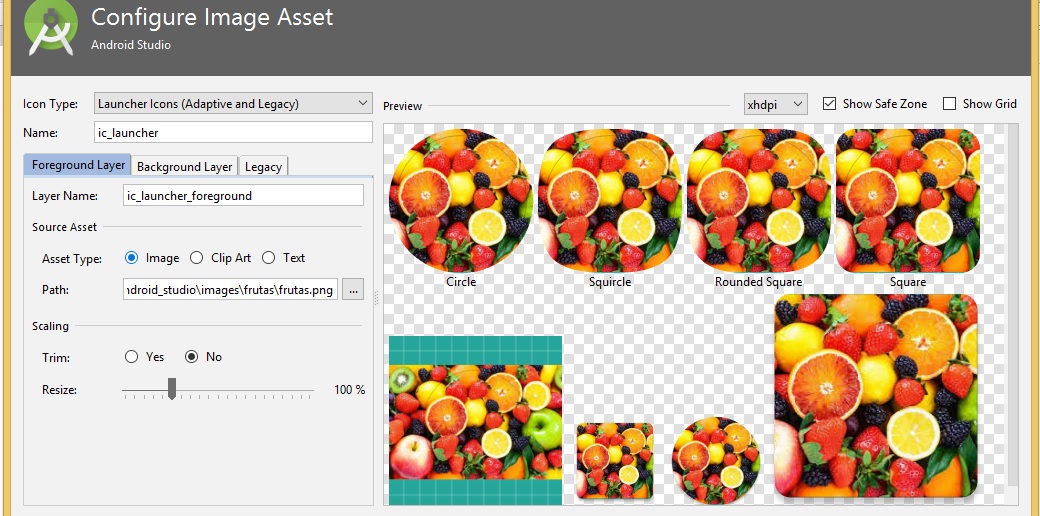
Asset Type esta seleccionado Image donde observamos los diferentes
diseños para ajustar la imagen y como se puede apreciar son los
iconos que android studio coloca para las aplicaciones que hemos
creado :

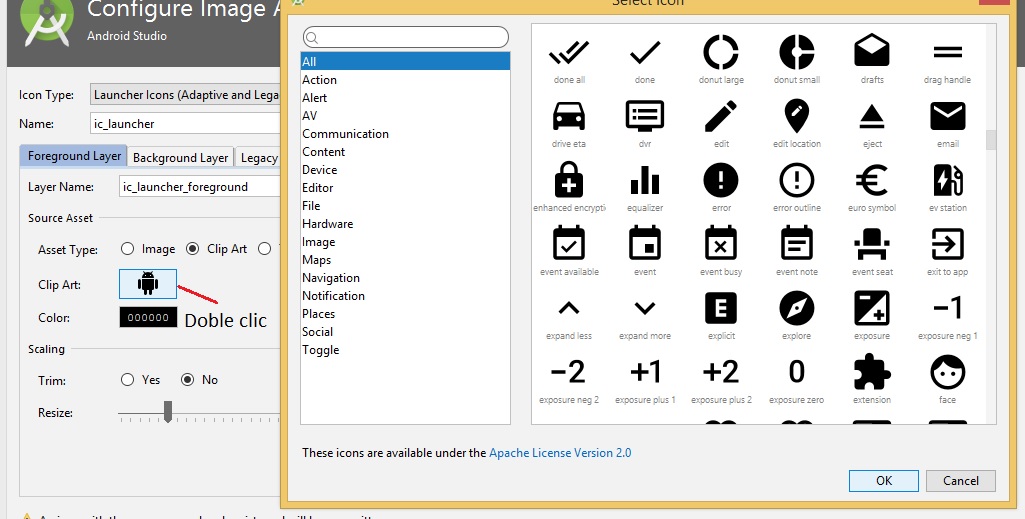
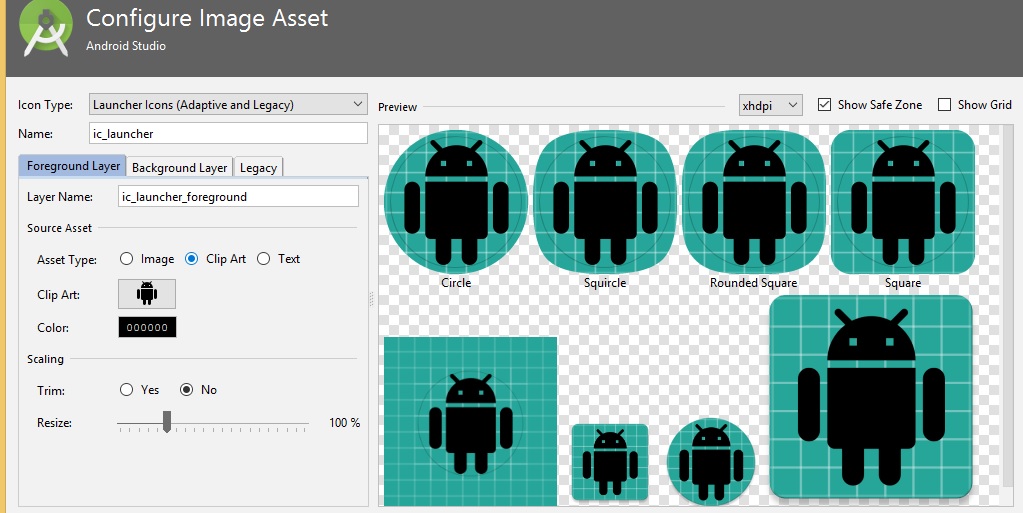
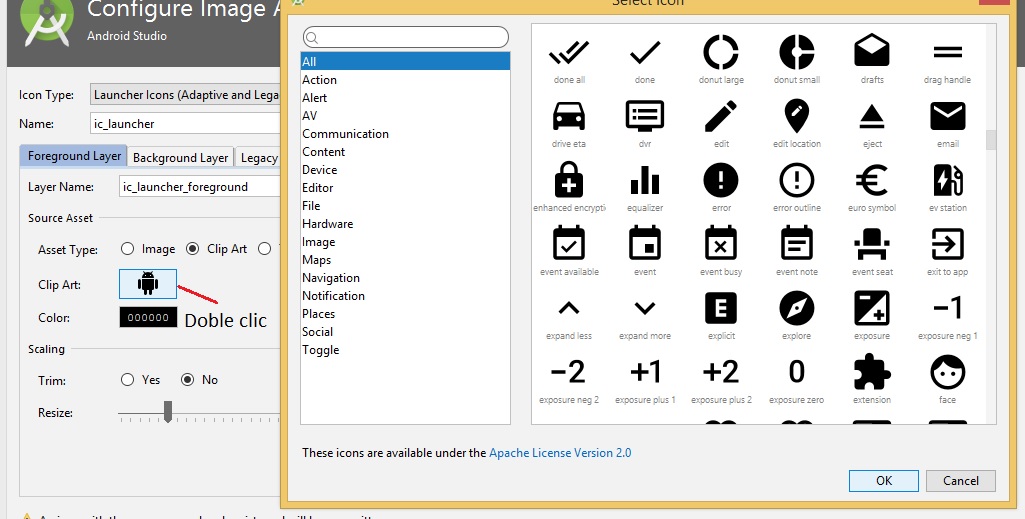
para Clip Art

aquí tenemos mas iconos a usar aunque son simples

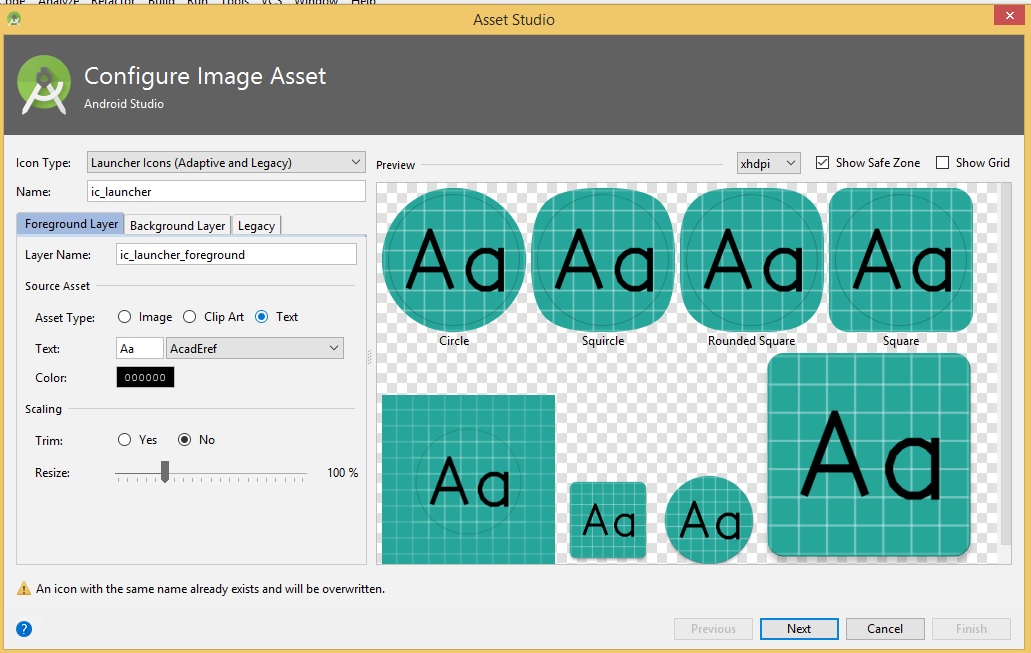
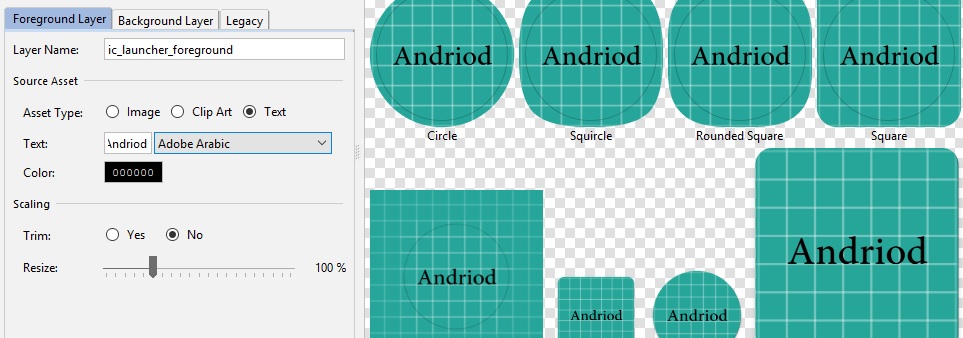
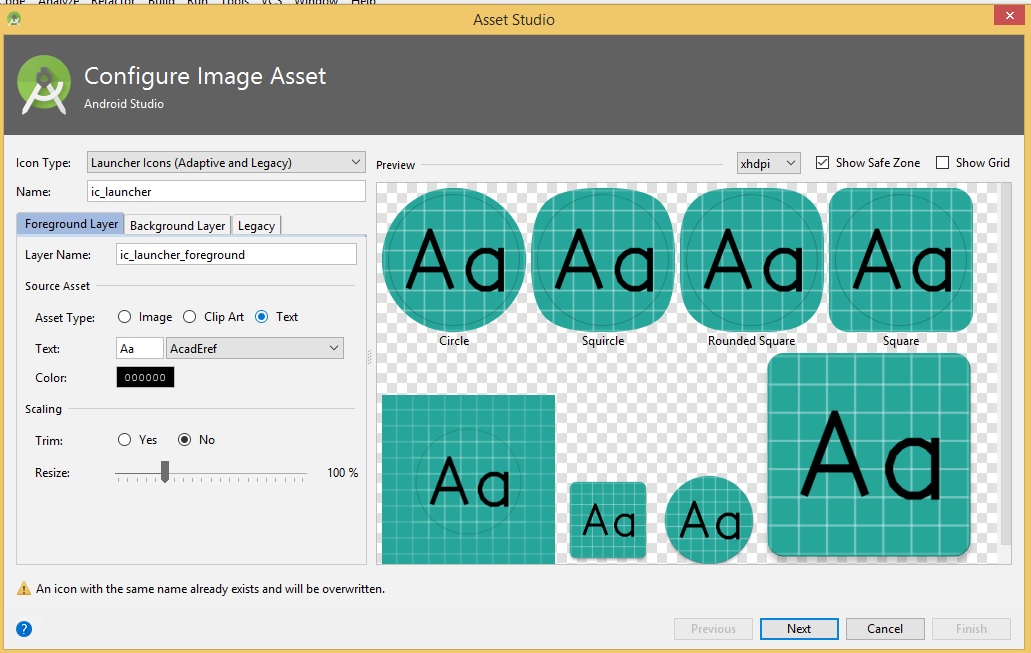
también tenemos la opción para agregar texto




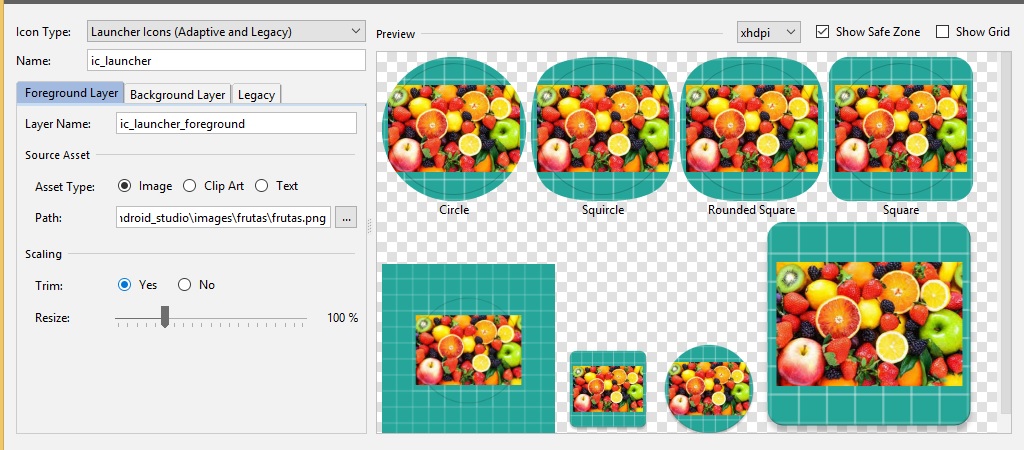
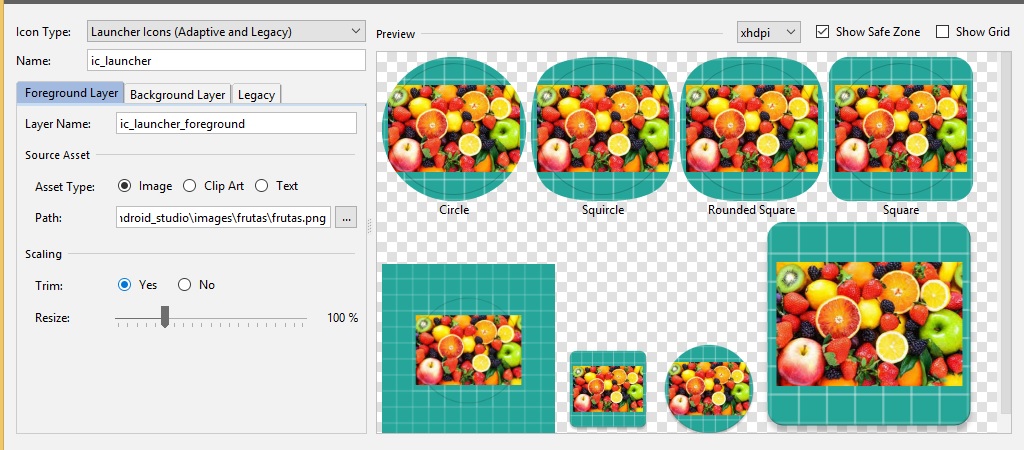
podemos ver que hay un botón llamado trim (recortar) en la
imagen superior esta en No si aplicamos en Yes se ve de esta
forma:

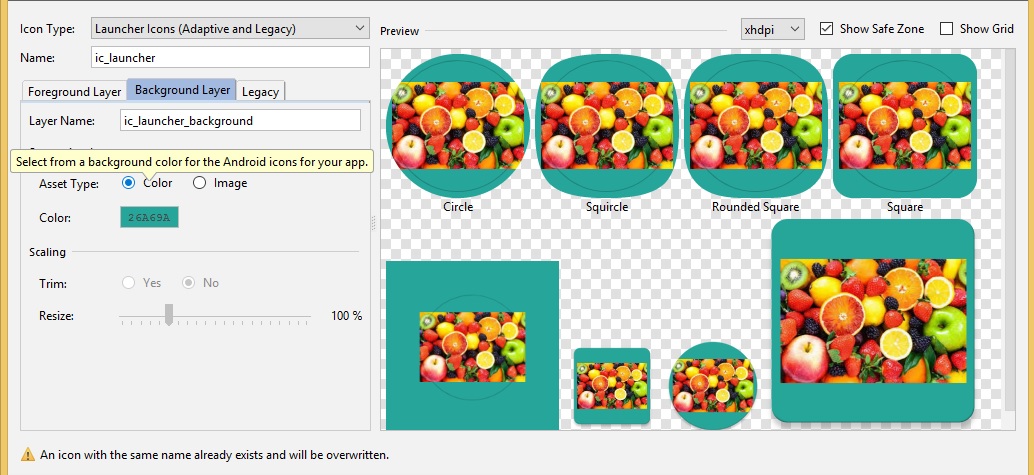
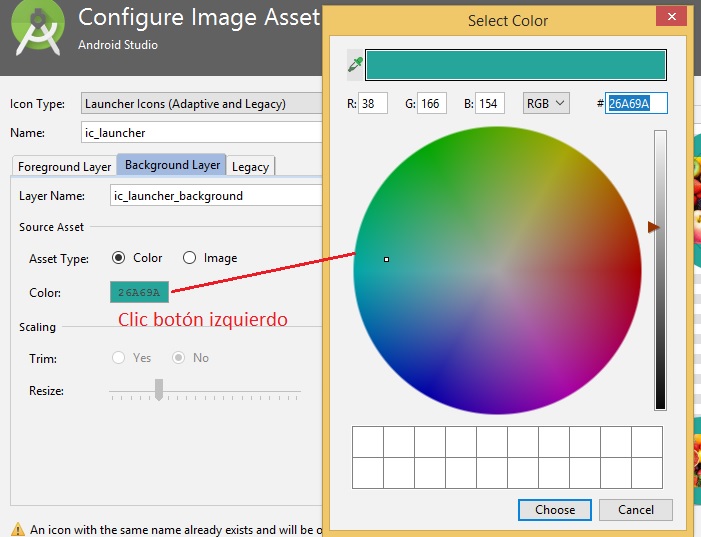
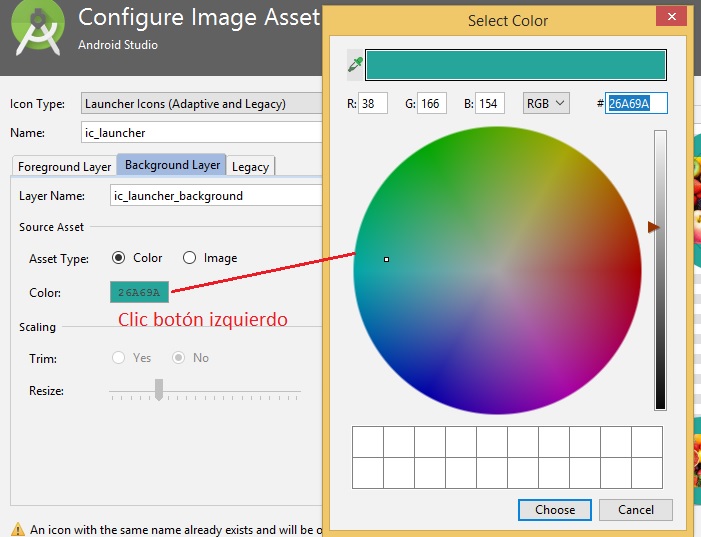
Ahora usamos el separador Background Layer cambiaremos de color


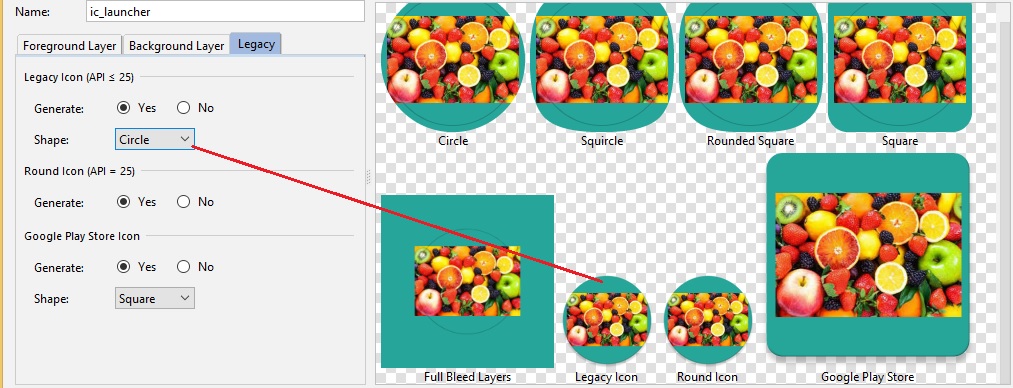
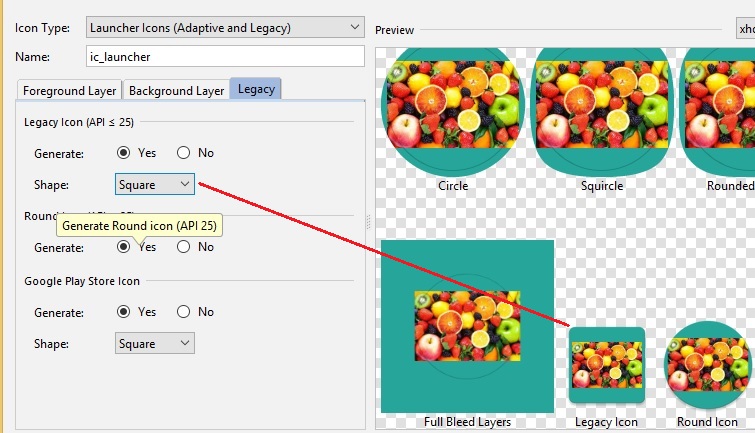
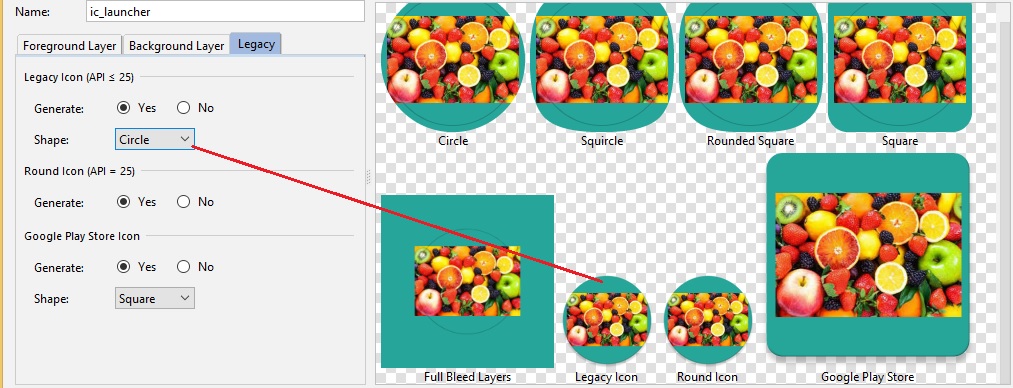
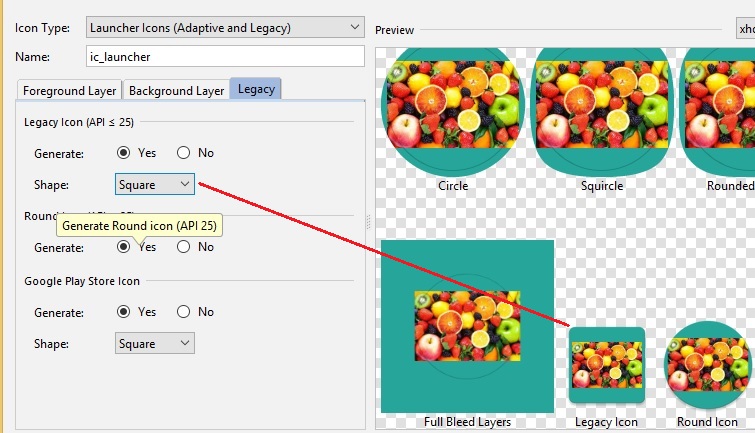
En legacy podemos seleccionar varios formas como Circle a Square


podemos observar como cambia la forma del icono, usando las 3
partes podemos adaptar el icono que deseamos para la aplicación,
hacemos clic en Next y finish, podemos ejecutarla y al cerrarla se
vera que el icono de la figura de andriod ha cambiado por la
imagen que hemos usado (frutas) revise el icono en su Smartphone,
tendr´a la imagen y el nombre debajo proyecto0020.
Agregaremos la imagen a la barra superior (Action Bar) de la
aplicación al lado izquierdo del nombre de la app. Para ello
debemos modificar la parte lógica del la aplicación usando lo
siguiente.
@Override
protected void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//
Colocar el icono en action bar
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setIcon(R.mipmap.ic_launcher);
}
ic_launcher es el nombre que se aplicaba al comienzo de
asignación de la imagen como icono y debemos recordar que no
debemos cambiar este nombre porque lo usamos en esta sección.

con esto el icono se presentara al lado izquierdo del action bar
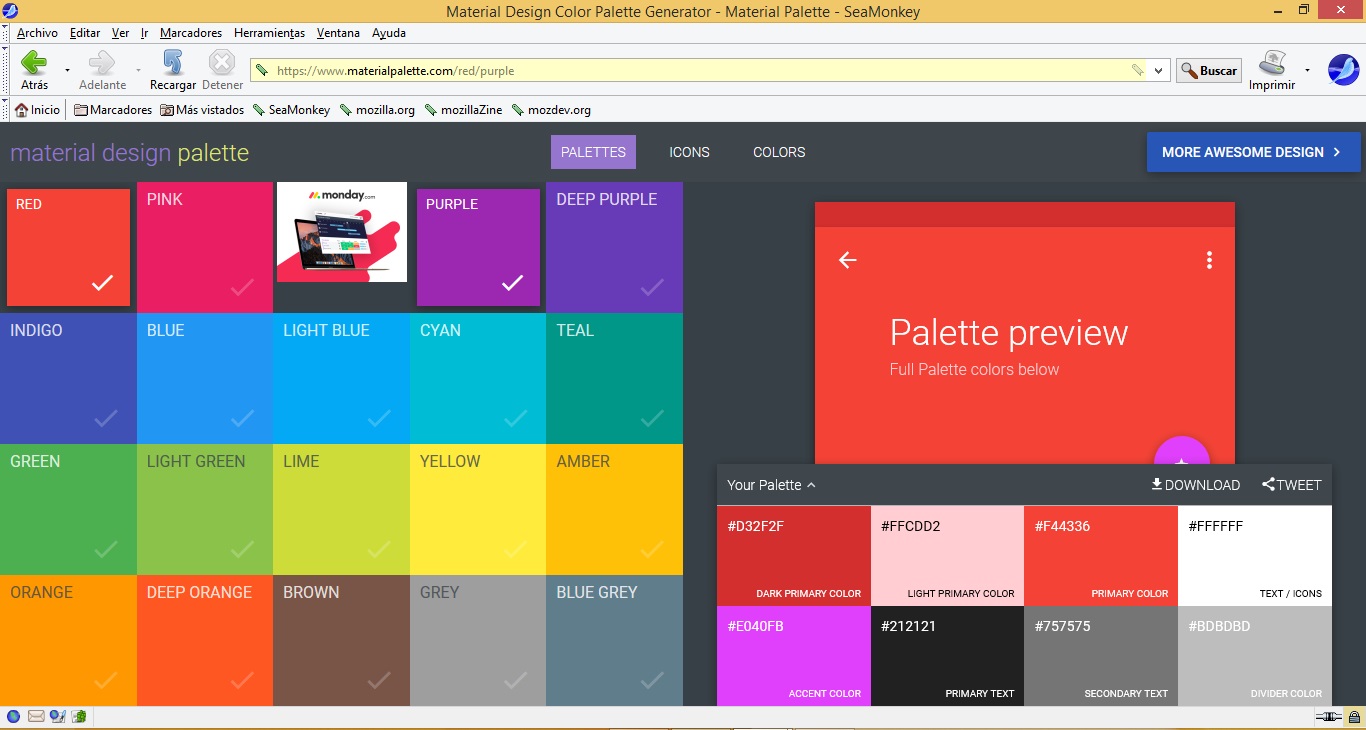
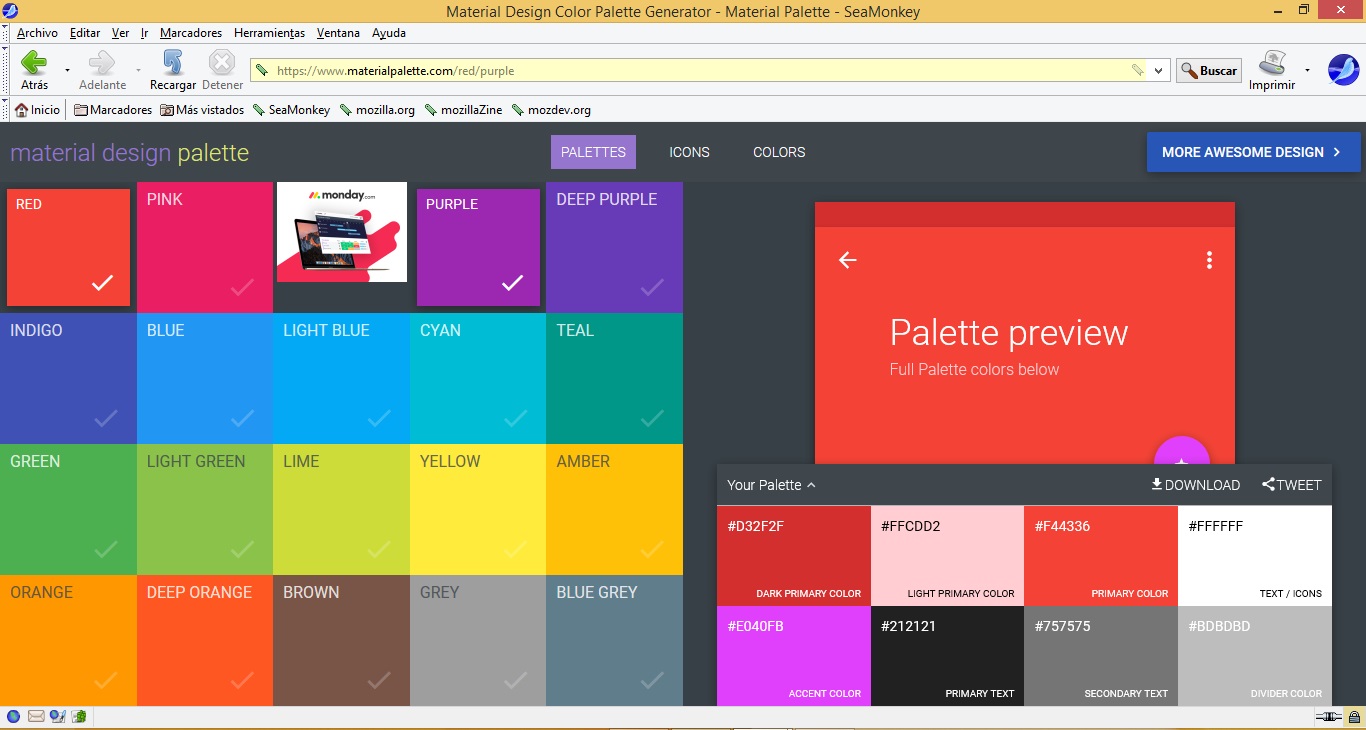
cambiaremos el color del Action Bar para ello requerimos usar el
siguiente muestrario de colores que esta disponible en la pagina:
www.materialpalette.com debemos seleccionar 2 colores uno es para
el action bar (primer color seleccionado), el segundo es para el
color de los componentes, se han seleccionado el color rojo y
purpura cuando se tengan los dos colores se mostrara del lado
derecho el efecto completo de la combinación.

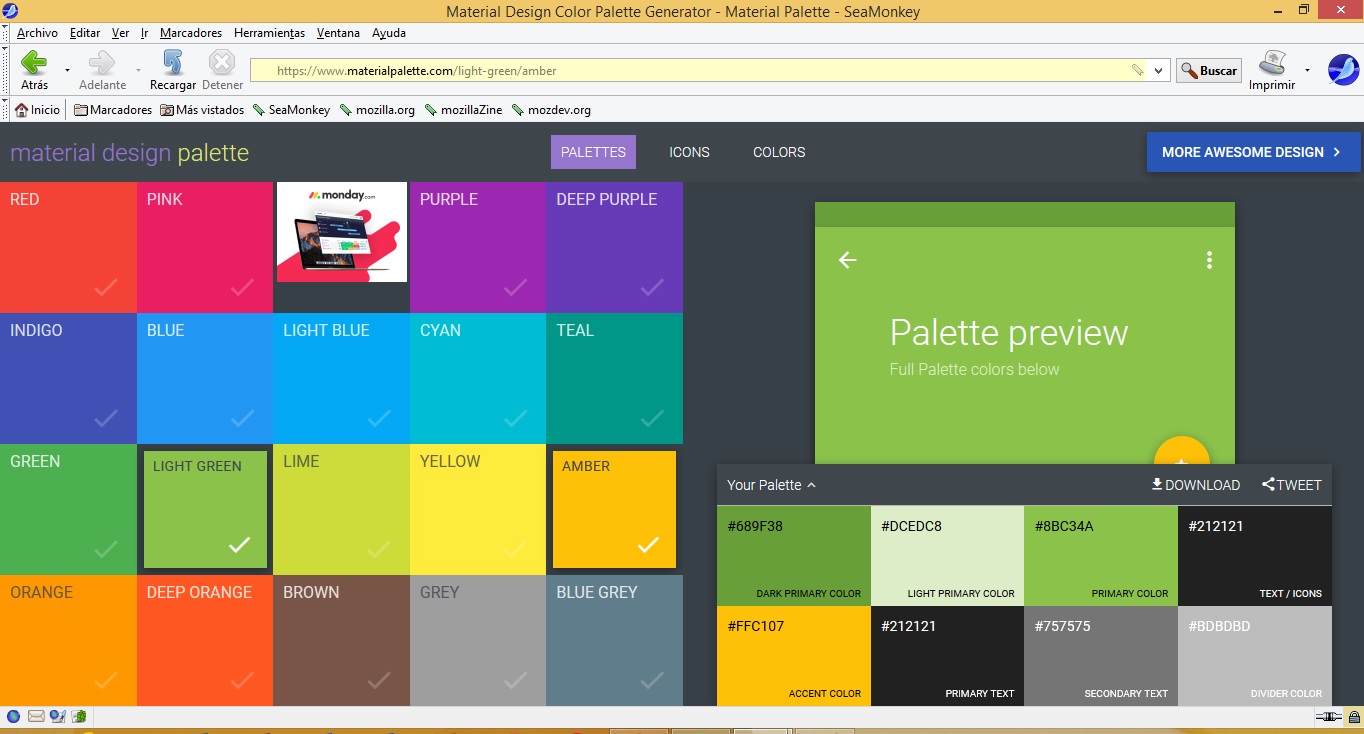
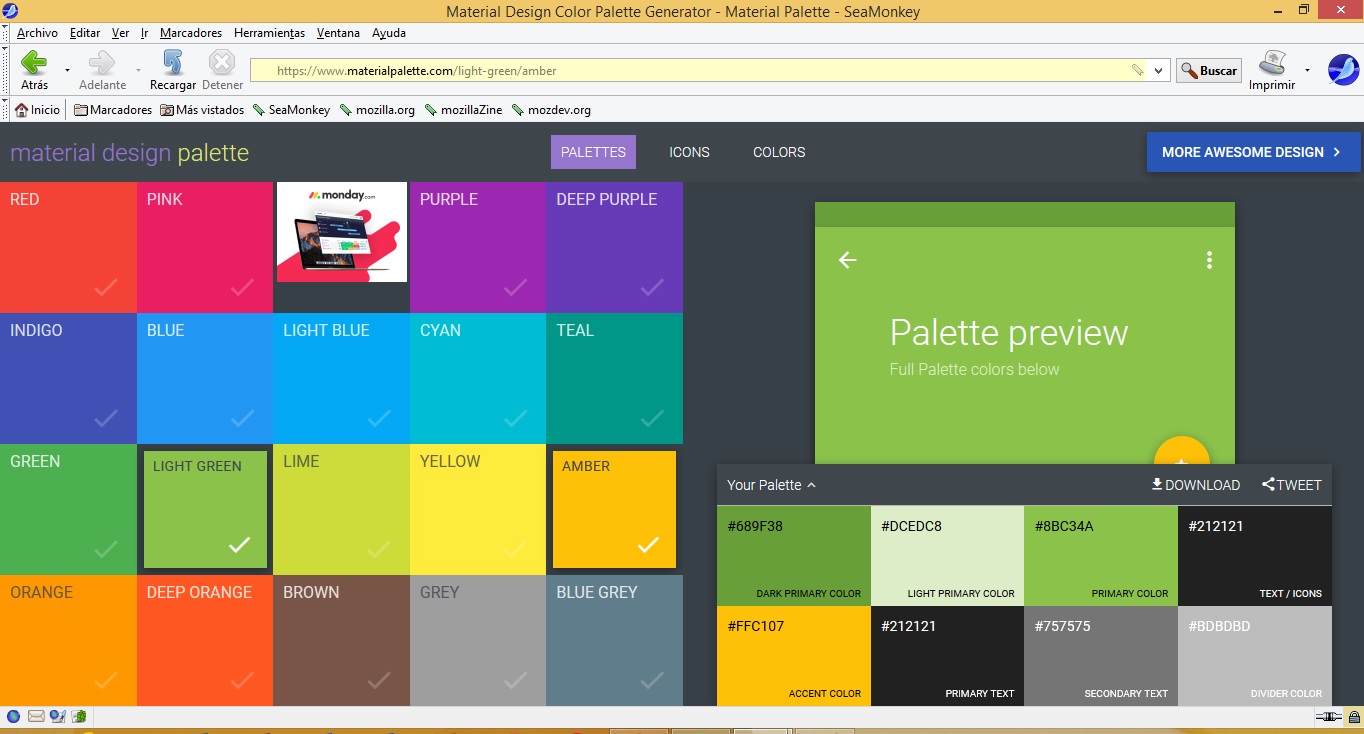
Pero como estamos usando color verde usaremos la siguiente
combinación

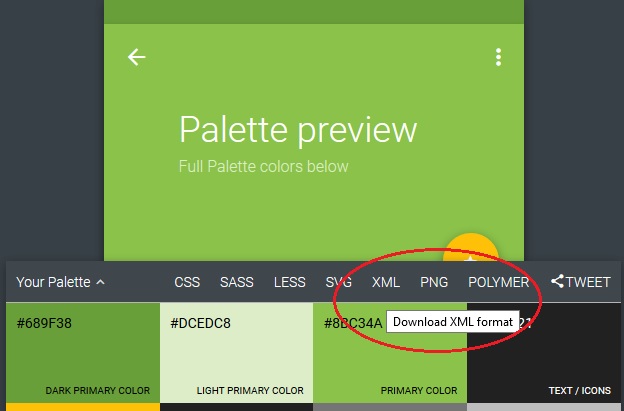
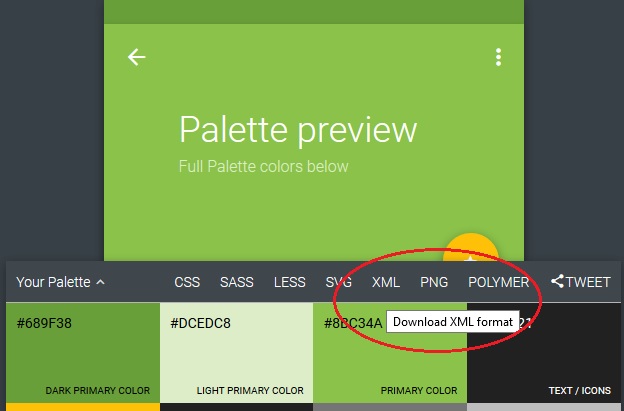
y realizamos un clic en DOWNLOAD donde seleccionamos el código
para XML


al hacer clic ahí nos mostrara el cuadro de dialogo que nos pide
que descarguemos esta archivo (guardar) y este esta con extensión
XML, debemos ubicar el directorio de descarga para poder acceder a
este archivo con el Notepad ++ porque tomaremos parte del código
generado para incluir los colores en la app.


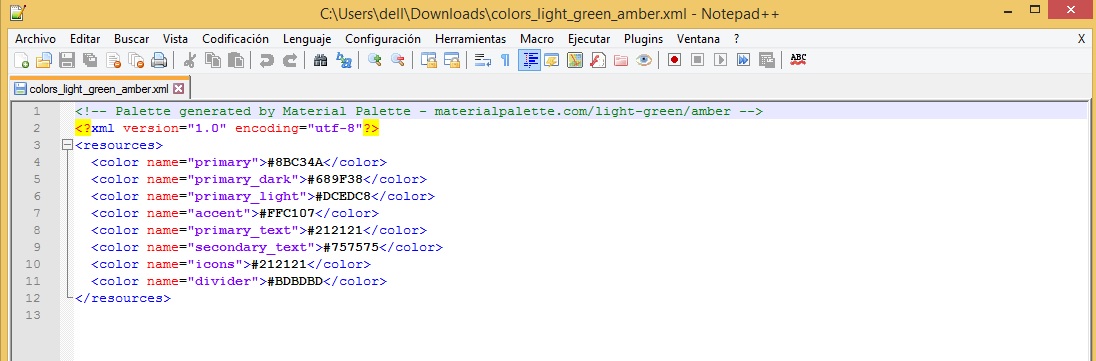
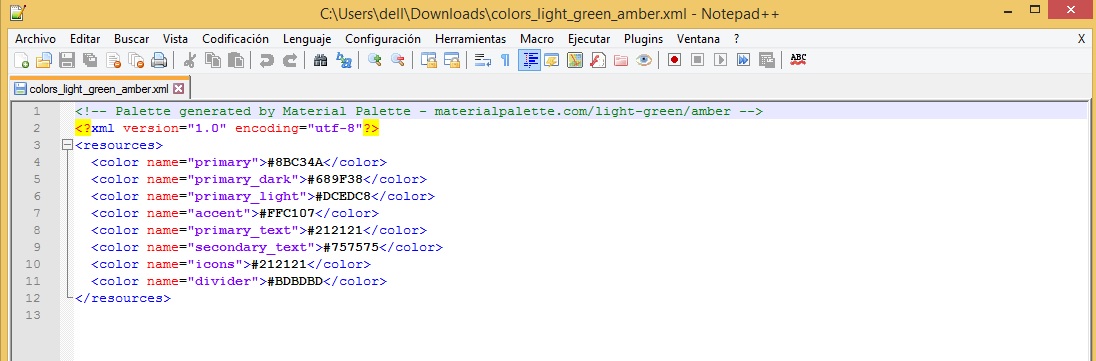
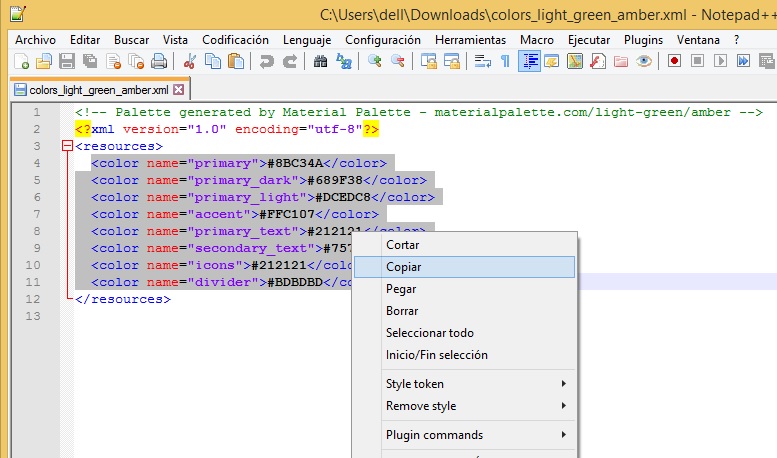
y este archivo con Notepad ++

que vemos de esta forma, no se puede ver correctamente en
block de notas es preferible abrirlo de esta forma, ya que no se
puede apreciar correctamente en otros editores

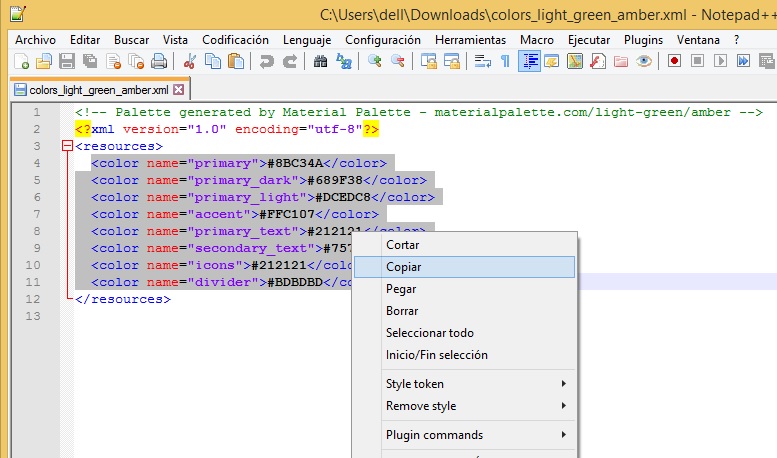
seleccionamos todos los códigos de colores que se generaron

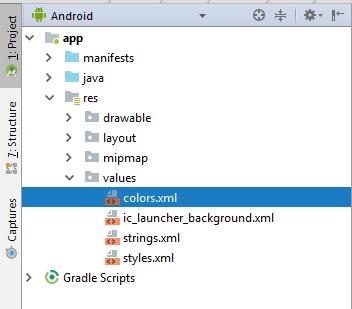
regresamos a andriod studio en app >res > values >
colors.xml

donde realizamos el proceso de pegar el código que se genero
anteriormente:
 debemos hacer algunos ajustes, para ello
copiamos los nombres (en rojo) en las secciones que se copiaron
desde los colores generados en la pagina
debemos hacer algunos ajustes, para ello
copiamos los nombres (en rojo) en las secciones que se copiaron
desde los colores generados en la pagina
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
se copian en:
<color name="primary">#8BC34A</color>
<color name="primary_dark">#689F38</color>
<color
name="primary_light">#DCEDC8</color>
<color name="accent">#FFC107</color>
<color
name="primary_text">#212121</color>
<color
name="secondary_text">#757575</color>
<color name="icons">#212121</color>
<color
name="divider">#BDBDBD</color>
y queda de la siguiente forma:
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="colorPrimary">#8BC34A</color>
<color name="colorPrimaryDark">#689F38</color>
<color
name="primary_light">#DCEDC8</color>
<color name="colorAccent">#FFC107</color>
<color
name="primary_text">#212121</color>
<color
name="secondary_text">#757575</color>
<color name="icons">#212121</color>
<color
name="divider">#BDBDBD</color>
Borramos la parte superior y los que est´an sin modificar:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color
name="colorPrimary">#8BC34A</color>
<color
name="colorPrimaryDark">#689F38</color>
<color
name="colorAccent">#FFC107</color>
</resources>
Al compilar este proyecto veremos los cambios en la app
Como practica realiza este ultimo procedimiento para alguna de
las app que que hemos realizado
REFERENCIAS
Proyecto0017 y Proyecto0017a
https://developer.android.com/reference/android/widget/LinearLayout
https://stuff.mit.edu/afs/sipb/project/android/docs/reference/android/widget/LinearLayout.LayoutParams.html
Proyecto0018
https://developer.android.com/guide/topics/ui/layout/grid
https://examples.javacodegeeks.com/android/core/ui/tablelayout/android-tablelayout-example/
Proyecto0019
https://abhiandroid.com/ui/framelayout
https://www.tutorialspoint.com/android/android_frame_layout.htm
Proyecto0020
https://stackoverflow.com/questions/6674341/how-to-use-scrollview-in-android
https://developer.android.com/reference/android/widget/ScrollView
https://www.viralandroid.com/2015/11/android-scrollview-example.html



































 y se vera de la siguiente forma
y se vera de la siguiente forma 















 (Distribute Weigths Evenly) que localizamos en esta posición
(Distribute Weigths Evenly) que localizamos en esta posición al aplicarlo
al aplicarlo 
 cuando es solo un botón que se selacciona la
herramienta (Distribute Weigths Evenly) no se muestra, entonces
para ampliar este botón a lo ancho usaremos la propiedad
layout_weight y lo establecemos a 3
cuando es solo un botón que se selacciona la
herramienta (Distribute Weigths Evenly) no se muestra, entonces
para ampliar este botón a lo ancho usaremos la propiedad
layout_weight y lo establecemos a 3




 y ajustamos el tamaño en atributos
y ajustamos el tamaño en atributos  y se realiza el ajuste las distancias arriba y a
la izquierda
y se realiza el ajuste las distancias arriba y a
la izquierda podemos observar que este control ocupa toda el
´area del activity
podemos observar que este control ocupa toda el
´area del activity solo podemos agregar un control
solo podemos agregar un control
 que nos llevara a la siguiente ventana, donde
seleccionamos Project y ic_launcher
que nos llevara a la siguiente ventana, donde
seleccionamos Project y ic_launcher


 buscamos el atributo visibility y seleccionamos
invisible
buscamos el atributo visibility y seleccionamos
invisible





 realizamos el ajuste de distancias dejando en de
la parte superior sin valor.
realizamos el ajuste de distancias dejando en de
la parte superior sin valor. en la parte superior solo la dejaremos al limite
de la activity, esto es para que abarque la mayor cantidad de
espacio de la activity.
en la parte superior solo la dejaremos al limite
de la activity, esto es para que abarque la mayor cantidad de
espacio de la activity.

 donde comenzaremos a seleccionar algunas de la
im´agenes de frutas, podemos comenzar con bananas, pero tu puedes
seleccionar el orden que tu quieras, y para cada imagen usaremos
el ID que se relaciona con la fruta
donde comenzaremos a seleccionar algunas de la
im´agenes de frutas, podemos comenzar con bananas, pero tu puedes
seleccionar el orden que tu quieras, y para cada imagen usaremos
el ID que se relaciona con la fruta





































 debemos hacer algunos ajustes, para ello
copiamos los nombres (en rojo) en las secciones que se copiaron
desde los colores generados en la pagina
debemos hacer algunos ajustes, para ello
copiamos los nombres (en rojo) en las secciones que se copiaron
desde los colores generados en la pagina